С иконками и картинками любой контент выглядит красивее.
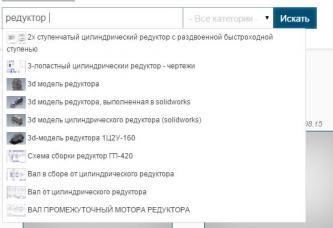
Например при автодополнении в фильтре материалов:
Порядок действий, чтобы получилось также:
1.В файле
мой-сайт.ру\media\zoo\applications\jbuniversal\framework\helpers\jbassets.php
меняем функцию initAutocomplete() на такую:
public function initAutocomplete()
{
static $isAdded = false;
$this->jQuery();
$this->jQueryUI();
if (!$isAdded) {
$isAdded = true;
$this->addScript('$(".jbzoo .jsAutocomplete").each(function (n, obj) {
var $input = $(obj),
$form = $input.closest("form");
$input.autocomplete({
minLength: 2,
source: function( request, response ) {
var term = request.term;
lastXhr = $.getJSON("' . $this->app->jbrouter->autocomplete() . '", {
"name" : $input.attr("name"),
"value" : term,
"app_id": $(".jsApplicationId", $form).val(),
"type" : $(".jsItemType", $form).val()
}, function(data, status, xhr) {
$input.removeClass("ui-autocomplete-loading");
response(data);
}
);
}
}).data("autocomplete")._renderItem = function(ul, item) {
return $("<li>")
.data("item.autocomplete", item)
.append(item.label)
.appendTo(ul);
};
})');
}
}
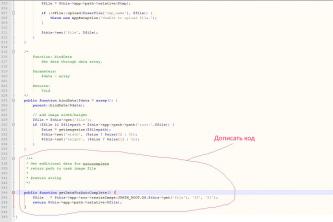
2. В файле image.php элемента image в самый конец класса ElementImage дописываем метод getDataForAutoComplete() :
public function getDataForAutoComplete() {
$file = $this->app->zoo->resizeImage(JPATH_ROOT.DS.$this->get('file'), '32', '21');
return $this->app->path->relative($file);
}
Здесь мы создаем картинку предпросмотра и кешируем ее с помощью стандартного кеша zoo. 32 и 21 - размеры картинки, естественно можете указать свои.
Данный файл может находится по пути: (в порядке приоритета изменения):
мой-сайт.ру\media\zoo\applications\jbuniversal\templates\ваш-шаблон\elements\image\image.php мой-сайт.ру\media\zoo\applications\jbuniversal\elements\image\image.php мой-сайт.ру\media\zoo\elements\image\image.php
Этот код подходит также, если вы пользуйтесь элементом jbimage, только прописывать его надо будет в файл jbimage.php элемента jbimage.
3. В файле
мой-сайт.ру\media\zoo\applications\jbuniversal\framework\controllers\autocomplete.php
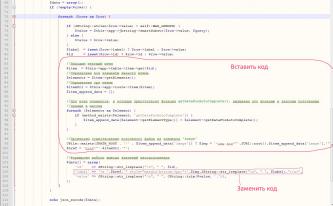
в методе index() дописываем следующий код:
//Находим текущий итем
$item = $this->app->table->item->get($id);
//Определяем все элементы данного итема
$elements = $item->getElements();
//Определяем урл итема
$itemUrl = $this->app->route->item($item);
$item_append_data = [];
//Для всех элементов, в которых присутствует функция getDataForAutoComplete(), вызываем эту функцию и заносим полученные
//данные в массив
foreach ($elements as $element) {
if (method_exists($element, 'getDataForAutoComplete')) {
$item_append_data[$element->getElementType()] = $element->getDataForAutoComplete();
}
}
//Проверяем существование полученого файла из элемента 'image'
JFile::exists(JPATH_ROOT . '/' . $item_append_data['image']) ? $img = '<img src="'.JURI::root().$item_append_data['image'].'"> ' : $img="";
$href = 'href="'.$itemUrl.'" ';
туда, куда показано на скриншоте:
Также заменяем код ключа label на этот:
'label' => '<a '.$href.'" style="margin-bottom:0px; border-bottom: 1px solid #e0e0e0">'.$img.JString::str_ireplace("\n", " ", $label)."</a>",
Кроме того, вы можете добавить функцию getDataForAutoComplete() в другие элементы вашего итема и отдавать через нее произвольные данные - например описание товара, цену и т.д. Эти данные будут находится в элементе массива $item_append_data['название-вашего-элемента']. При желании можно оформить выпадающий список автодополнений как карточку товара - но тут уже встает вопрос о целесообразности этих действий.
Код выше также вносит следующий изменения - при нажатии на элемент из автодополнения сразу происходит переход к выбранному товару. Чтобы убрать это поведение, тот код где 'label' напишите так:
'label' => '<a " style="margin-bottom:0px; border-bottom: 1px solid #e0e0e0">'.$img.JString::str_ireplace("\n", " ", $label)."</a>",
Измененные файлы в приложении к посту.
Следует помнить, что при обновлении jbzoo все эти действия придется повторить.
Если все это можно было сделать лучше или вообще все сделано неправильно, пожалуйста, напишите об этом.
Прикрепленные файлы
Сообщение отредактировал Cheren-dow: 22 September 2015 - 20:03