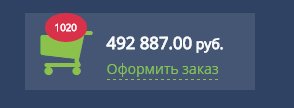
Всем привет! Верстал вид модуля корзины, решил запостить - вдруг кому понадобится.
Uikit частично.
Создаем файл в: modules\mod_jbzoo_basket\tmpl
Назвал: topheadbasket
<?php
/**
* JBZoo App is universal Joomla CCK, application for YooTheme Zoo component
* @package jbzoo
* @version 2.x Pro
* @author JBZoo App http://jbzoo.com
* @copyright Copyright (C) JBZoo.com, All rights reserved.
* @license http://jbzoo.com/license-pro.php JBZoo Licence
* @coder Denis Smetannikov <denis@jbzoo.com>
*/
// no direct access
defined('_JEXEC') or die('Restricted access');
$cart = JBCart::getInstance();
$order = $modHelper->getOrder();
$currency = $modHelper->getCurrency();
$items = $modHelper->getBasketItems(array(
'class' => array(
'image' => 'uk-thumbnail'
)
));
?>
<div class="jbzoo jbcart-module jsJBZooCartModule" id="<?php echo $modHelper->getModuleId(); ?>">
<div class="cartmodtop"><i class="uk-icon-shopping-cart"></i></div>
<?php if (empty($items)) : ?>
<div class="jbcart-module-empty clearfix"> <span class="yourcarisemptypllles"><?php echo JText::_('JBZOO_CART_MODULE_EMPTY'); ?></span> </div>
<?php else: ?>
<?php if ((int)$params->get('jbcart_items', 1)) : ?>
<div class="jbcart-module-items">
<?php foreach ($items as $itemKey => $cartItem) :
$attrs = array(
'data-key' => $itemKey,
'data-jbprice' => $cart->get($itemKey . '.element_id') . '-' . $cart->get($itemKey . '.item_id'),
'class' => array(
$itemKey,
'jsCartItem',
'jbcart-module-item',
'clearfix'
),
);
?>
<div <?php echo $modHelper->attrs($attrs);?>>
<?php if ((int)$params->get('jbcart_item_delete', 1)) : ?>
<span class="uk-button uk-button-danger uk-button-small round jsDelete jbcart-item-delete">
<i class="uk-icon-trash-o"></i>
</span>
<?php endif; ?>
<?php if ((int)$params->get('jbcart_item_image', 1)) {
echo $cartItem['image'];
} ?>
<?php echo $cartItem['name']; ?>
<?php if ((int)$params->get('jbcart_item_price', 1)) : ?>
<div class="jbcart-item-price">
<?php echo $cartItem['price4one']; ?>
<?php if ((int)$params->get('jbcart_item_quantity', 1)) : ?>
<span class="jbcart-item-price-multiple">x</span>
<?php echo $cartItem['quantity']; ?>
<?php endif; ?>
</div>
<?php elseif ((int)$params->get('jbcart_item_quantity', 1)): ?>
<?php echo $cartItem['quantity']; ?>
<?php endif; ?>
<?php if ((int)$params->get('jbcart_item_total', 1)) {
echo $cartItem['totalsum'];
} ?>
<?php if ((int)$params->get('jbcart_item_params', 1)) {
echo $cartItem['params'];
} ?>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>
<?php if ((int)$params->get('jbcart_count_items', 1)) : ?>
<div class="jbcart-module-line">
<span class="jbcart-module-total-items circle">
<?php echo $order->getTotalCount(); ?>
</span>
</div>
<?php endif ?>
<?php if ((int)$params->get('jbcart_count_sku', 1)) : ?>
<div class="jbcart-module-line">
<?php echo JText::_('JBZOO_CART_MODULE_TOTAL_SKU'); ?>:
<span class="jbcart-module-total-items">
<?php echo $order->getTotalCountSku() . ' ' . JText::_('JBZOO_CART_COUNT_ABR'); ?>
</span>
</div>
<?php endif ?>
<?php if ((int)$params->get('jbcart_totalsum', 1)) : ?>
<div class="jbcart-module-line">
<span class="jbcart-module-total-value"><?php echo $order->getTotalSum()->html($currency); ?> руб.</span>
</div>
<?php endif ?>
<?php if ((int)$params->get('jbcart_button_empty', 1) || (int)$params->get('jbcart_button_gotocart', 1)) : ?>
<div class="jbcart-module-buttons clearfix">
<?php if ((int)$params->get('jbcart_button_empty', 1)): ?>
<span class="uk-button uk-button-danger jbcart-module-empty jsEmptyCart">
<i class="uk-icon-shopping-cart"></i>
<span class="yourcarisemptypllles"> <?php echo JText::_('JBZOO_CART_MODULE_EMPTY_BUTTON'); ?> </span>
</span>
<?php endif ?>
<?php if ((int)$params->get('jbcart_button_gotocart', 1)): ?>
<a rel="nofollow" class="gocartgogreenmodtop jbcart-module-gotocart"
href="<?php echo $modHelper->getBasketUrl(); ?>">
<span>Оформить заказ</span>
</a>
<?php endif ?>
</div>
<?php endif ?>
<?php endif; ?>
</div>
.korzina {
line-height: 1;
margin-top: 12px;
position: relative;
}
.korzina .jbcart-module-buttons.clearfix {
float: left;
}
.korzina .jbcart-module {
background-color: #455674;
display: inline-block;
min-width: 200px;
padding: 10px 15px;
}
.frontpage.alias-table-app {
margin: 0px;
padding: 0px;
}
span.jbcart-module-total-items.circle {
position: absolute;
background-color: #DA314B;
padding: 10px;
border-radius: 100%;
min-width: 12px;
display: inline-block;
top: 0px;
text-align: center;
font-size: 0.7em;
;
}
.cartmodtop i.uk-icon-shopping-cart {
transform: scale(-1, 1);
font-size: 4em;
color: #8CC14C;
}
.yourcarisemptypllles {
line-height: 2;
}
.cartmodtop {
float: left;
margin-right: 15px;
}
a.gocartgogreenmodtop {
color: #8cc14c;
border-bottom: 1px dashed #8cc14c;
line-height: 1.5;
margin-top: -5px;
}
a.gocartgogreenmodtop:hover {
border: 0px;
text-decoration: none;
}
.yourcarisemptypllles {
line-height: 1;
position: absolute;
top: 30px;
;
}