Лучший Ответ mihey2011 , 04 October 2017 - 09:21
2 дня файл искал, все-таки нашел:
media/zoo/applications/jbuniversal/assets/less/general/others.less
Строка 19, вставил, и все заработало
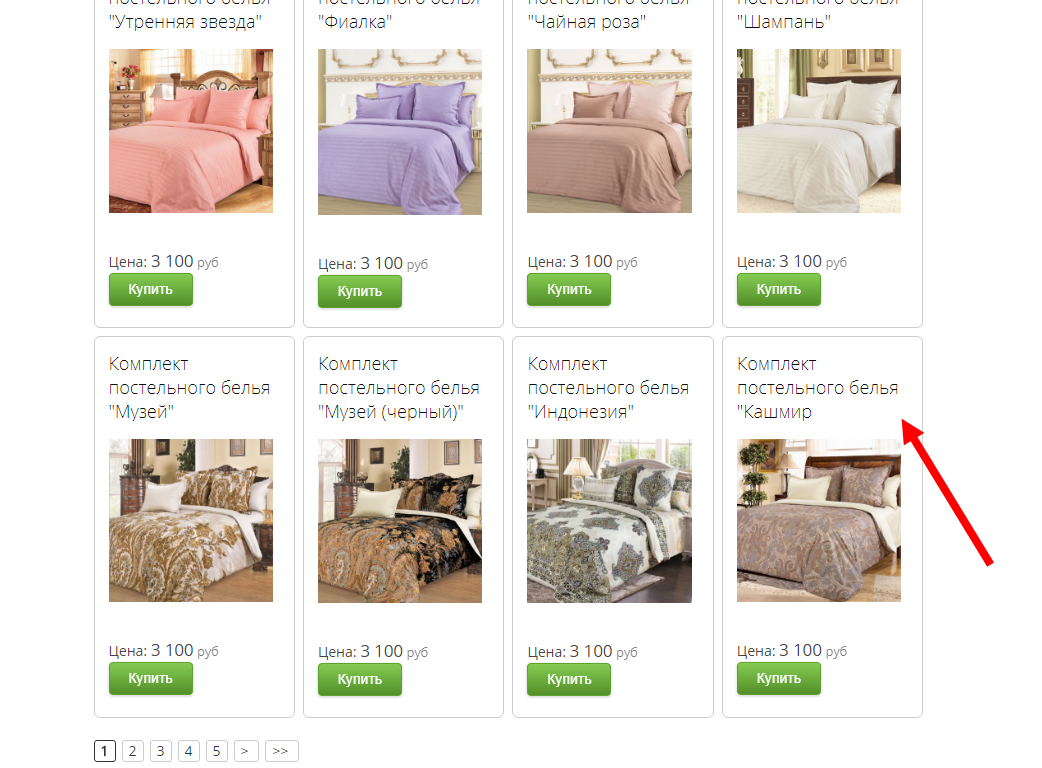
.jbzoo-item-teaser .item-title {
margin-bottom: 1em;
height: 70px;
overflow: hidden;
}
Самое главное нужно еще кэш в админ панели почистить
Перейти к сообщению