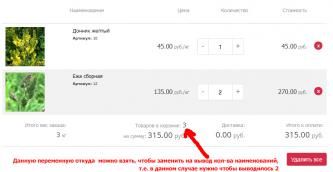
Мой вариант такой (Пересчет веса в корзине) :
_table:
<?php
/**
* JBZoo Application
*
* This file is part of the JBZoo CCK package.
* For the full copyright and license information, please view the LICENSE
* file that was distributed with this source code.
*
* @package Application
* @license GPL-2.0
* @copyright Copyright (C) JBZoo.com, All rights reserved.
* @link https://github.com/JBZoo/JBZoo
* @author Denis Smetannikov <denis@jbzoo.com>
*/
// no direct access
defined('_JEXEC') or die('Restricted access');
$this->app->jbassets->less('jbassets:less/cart/table.less');
$string = $this->app->jbstring;
$jbhtml = $this->app->jbhtml;
$cart = JBCart::getInstance();
$order = $cart->newOrder();
$config = $cart->getConfig();
echo $this->partial('basket', 'table.styles');
?>
<table class="jbcart-table jsJBZooCartTable">
<thead>
<tr>
<th class="jbcart-col jbcart-col-image"></th>
<th class="jbcart-col jbcart-col-name"><?php echo JText::_('JBZOO_CART_ITEM_NAME'); ?></th>
<th class="jbcart-col jbcart-col-price"><?php if ($config->get('tmpl_price4one', 1)) {
echo JText::_('JBZOO_CART_ITEM_PRICE');
} ?></th>
<th class="jbcart-col jbcart-col-quantity"><?php if ($config->get('tmpl_quntity', 1)) {
echo JText::_('JBZOO_CART_ITEM_QUANTITY');
} ?></th>
<th class="jbcart-col jbcart-col-subtotal"><?php if ($config->get('tmpl_subtotal', 1)) {
echo JText::_('JBZOO_CART_ITEM_SUBTOTAL');
} ?></th>
<th class="jbcart-col jbcart-col-delete"></th>
</tr>
</thead>
<tbody>
<tr class="jbcart-row-empty">
<td class="jbcart-cell-empty" colspan="6"></td>
</tr>
<?php foreach ($view->itemsHtml as $itemKey => $itemHtml) : ?>
<tr class="jbcart-row jsCartTableRow js<?php echo $itemKey; ?>" data-key="<?php echo $itemKey; ?>">
<td class="jbcart-image">
<?php if ($config->get('tmpl_image_show', 1)) {
echo $itemHtml['image'];
} ?>
</td>
<td class="jbcart-name">
<?php echo $itemHtml['name']; ?>
<?php if ($config->get('tmpl_sku_show', 1)) {
echo $itemHtml['sku'];
} ?>
<?php echo $itemHtml['params']; ?>
</td>
<td class="jbcart-price"><?php
if ($config->get('tmpl_price4one', 1)) {
echo $itemHtml['price4one'];
} ?>
</td>
<td class="jbcart-quantity"><?php
if ($config->get('tmpl_quntity', 1)) {
echo $itemHtml['quantityEdit'];
} ?>
</td>
<td class="jbcart-subtotal">
<?php if ($config->get('tmpl_subtotal', 1)) {
echo $itemHtml['totalsum'];
} ?>
</td>
<td class="jbcart-delete">
<a class="uk-button uk-button-danger uk-button-small round jsDelete"><i class="uk-icon-trash-o"></i></a>
</td>
</tr>
<?php endforeach; ?>
</tbody>
<tfoot>
<?php
if (!empty($view->items) && !empty($view->modifierPrice)) {
$this->app->jbassets->less('jbassets:less/cart/modifier.less');
echo $view->modifierOrderPriceRenderer->render('modifier.default', array('order' => $view->order));
} ?>
<tr class="jbcart-row-total">
<td colspan="3" class="jbcart-total-cell">
<div class="jbcart-items-in-cart">
<span class="jbcart-label">общий вес:</span>
<span class="jbcart-value jsTotalWeight"><?php echo $order->getTotalWeight(); ?></span> <span class="kgor"> кг </span>
</div>
<div class="jbcart-items-in-cart">
<span class="jbcart-label"><?php echo JText::_('JBZOO_CART_TABLE_TOTAL_COUNT'); ?>:</span>
<span class="jbcart-value jsTotalCount"><?php echo $order->getTotalCount(); ?></span>
</div>
<div class="jbcart-price-of-goods">
<span class="jbcart-label"><?php echo JText::_('JBZOO_CART_TABLE_SUBTOTAL_SUM'); ?>:</span>
<span class="jbcart-value jsTotalPrice"><?php echo $order->getTotalForItems()->html(); ?></span>
</div>
</td>
<td class="jbcart-shipping-cell">
<?php if ($view->shipping) : ?>
<div class="jbcart-label"><?php echo JText::_('JBZOO_CART_TABLE_SHIPPING'); ?>:</div>
<div class="jbcart-value jsShippingPrice"><?php echo $order->getShippingPrice()->html(); ?></div>
<?php endif; ?>
</td>
<td colspan="2" class="jbcart-total-price-cell">
<div class="jbcart-label"><?php echo JText::_('JBZOO_CART_TABLE_TOTAL_SUM'); ?>:</div>
<div class="jbcart-value jsTotal"><?php echo $order->getTotalSum()->html(); ?></div>
</td>
</tr>
<tr class="jbcart-row-remove">
<td colspan="6" class="jbcart-delete-all-cell">
<a class="jsDeleteAll item-delete-all uk-button uk-button-danger">
<i class="uk-icon-trash-o"></i>
<?php echo JText::_('JBZOO_CART_REMOVE_ALL'); ?>
</a>
</td>
</tr>
</tfoot>
</table>
cart.js
/**
* JBZoo App is universal Joomla CCK, application for YooTheme Zoo component
*
* @package jbzoo
* @version 2.x Pro
* @author JBZoo App http://jbzoo.com
* @copyright Copyright (C) JBZoo.com, All rights reserved.
* @license http://jbzoo.com/license-pro.php JBZoo Licence
*/
;
(function ($, window, document, undefined) {
/**
* JBZoo Cart widget
*/
JBZoo.widget('JBZoo.Cart', {
'text_remove_item': '',
'text_remove_all' : '',
'url_shipping' : '',
'url_quantity' : '',
'url_delete' : '',
'url_clear' : '',
'items' : {},
'rates' : {}
}, {
shipping : {},
shippingFields: {},
changeDelay : 600,
init: function ($this) {
$this.shipping = $this.$('.jsShipping');
$this.shippingFields = $this.$('.jsShippingField');
},
'change.JBZooQuantity .jsQuantity': function (e, $this, oldValue, newValue) {
if (arguments.length != 4) {
return false;
}
var itemKey = $(this).closest('.jsCartTableRow').data('key');
$this._change(itemKey, newValue);
},
'click .jsDelete': function (e, $this) {
var $tableRow = $(this).closest('.jsCartTableRow'),
itemsCount = $this.$('.jsCartTableRow').length;
$this.confirm($this.options.text_remove_item, function () {
$this.ajax({
'url' : $this.options.url_delete,
'target' : $tableRow,
'data' : {
'key': $tableRow.data('key')
},
'success': function (data) {
if (itemsCount != 1) {
$this.updatePrices(data.cart);
$this.reloadModule();
} else {
window.location.reload();
}
$tableRow.remove();
$this.updateWeight();
},
'error' : function (error) {
$this.alert(error);
}
});
});
},
'click .jsDeleteAll': function (e, $this) {
$this.confirm($this.options.text_remove_all, function () {
$this.ajax({
url : $this.options.url_clear,
success: function () {
window.location.reload();
}
});
});
},
/**
* Change quantity for item
* @param itemKey
* @param newValue
* @returns {boolean}
* @private
*/
_change: function (itemKey, newValue) {
var $this = this;
if (!$this._getItem(itemKey)) {
return false;
}
this.options.items[itemKey].quantity = newValue;
//console.info(this.updateWeight());
$this._delay(function () {
$this.ajax({
url : $this.options.url_quantity,
target : '.js' + itemKey,
data : {
value: newValue,
key : itemKey
},
success: function (data) {
$this.updatePrices(data.cart);
$this.reloadModule();
$this.updateWeight();
},
error : function (data) {
if (data.message) {
$this.alert(data.message);
}
if (JBZoo.isWidgetExists('JBZooQuantity')) {
$this.$('.js' + itemKey + ' .jsQuantity').JBZooQuantity('setValue', data.quantity);
}
}
});
}, $this.changeDelay);
},
/**
* Get item info
* @param rowId
* @returns {*}
* @private
*/
_getItem: function (rowId) {
return this.options.items[rowId];
},
/**
* @private
*/
reloadModule: function () {
if (JBZoo.isWidgetExists('JBZooCartModule')) {
$('.jsJBZooCartModule').each(function (i, module) {
var $module = $(module);
if (!JBZoo.empty($module.data('JBZooCartModule'))) {
$module.JBZooCartModule('reload');
}
});
}
},
/**
* Set new params from responce
* @param cart
* @param context
* @private
*/
updatePrices: function (cart, context) {
var $this = this;
context = $this._def(context, '');
$.each(cart, function (key, value) {
var selector = '.js' + key;
if (context) {
selector = '.js' + context + ' ' + '.js' + key;
}
var $money = $this.$(selector + '>.jsMoney');
key = "" + key; // force to string
if (key.indexOf('-ajax') > 0) {
$this.$('.jsShippingAjax-' + key.replace('-ajax', ''))
.data('JBZooShippingAjax', value)
.trigger('jbzooShippingAjax');
} else if ($money.length
&& typeof value == 'object'
&& (JBZoo.countProps(value) == 2 || !JBZoo.empty(value['MoneyWrap']))
) {
if (!JBZoo.empty(value['MoneyWrap'])) {
value = value['MoneyWrap'];
}
$money
.JBZooMoney({rates: $this.options.rates})
.JBZooMoney('setValue', value[0], value[1]);
} else {
if (typeof value == 'object') {
$this.updatePrices(value, key);
} else {
var $block = $this.$(selector);
if ($block.length > 0) {
$block.html(value);
}
}
}
});
},
/**
* Set new weight from responce
* @param cart
* @param context
* @private
*/
updateWeight: function () {
var $this = this;
var items = this.options.items;
var weight = 0;
var weightEl = $this.$('.jsTotalWeight');
var tableEl = $this.$('.jsJBZooCartTable');
var weightAlert = $this.$('.jsWeightAlert');
var maxWeight = $.cookie("maxweight");
$.each(items, function(index, el) {
if(jQuery("tr").is('.js'+index)) {
var itemSum = parseInt(el.elements._weight*1000)/1000 * el.quantity;
weight += itemSum;
}
});
weight = weight;
weight = Math.round(weight * 100) / 100;
$({value: weightEl.text()})
.stop()
.animate({value: weight}, {
duration: 400,
easing : 'swing',
step: function() {
weightEl.text(Math.round((this.value)*100)/100);
// weightEl.text(this.value.toFixed(2));
},
complete: function () {
weightEl.text(weight);
}
});
if (weight > maxWeight) {
weightAlert.removeClass('uk-hidden');
} else {
weightAlert.addClass('uk-hidden');
}
}
});
})(jQuery, window, document);