/media/zoo/applications/jbuniversal/templates/catalog/renderer/element/zebra.php
<?php
defined('_JEXEC') or die('Restricted access');
$label = '';
if (isset($params['showlabel']) && $params['showlabel']) {
$label .= '<td>';
$label .= ($params['altlabel']) ? $params['altlabel'] : $element->getConfig()->get('name');
$label .= '</td>';
}
$class = 'element element-' . $element->getElementType() . ' ' . ($params['first'] ? ' first' : '') . ($params['last'] ? ' last' : '');
?>
<tr>
<?php echo $label . '<td>' . $element->render($params) . '</td>'; ?>
</tr>пример cssul.zebra > li,
table.zebra tbody td {
border-bottom: 1px solid #ddd;
}
ul.zebra > li:first-child,
table.zebra tbody tr:first-child td {
border-top: 1px solid #ddd;
}
ul.zebra > li.odd,
table.zebra tbody tr.odd {
background: #F5F6F7;
}
ul.zebra > li:nth-of-type(odd),
table.zebra tbody tr:nth-of-type(odd) {
background: #F5F6F7;
}
table.zebra caption {
color: #999;
text-align: right;
}
table.zebra tfoot {
color: #999;
text-align: right;
font-size: 11px;
}
table.zebra tr:hover,
table.zebra tbody tr:nth-of-type(odd):hover,
table.zebra tbody tr.odd:hover {
background: #FBA900;
color: #FFFFFF;
font-weight: bold;
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.06);
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.06);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.06);
}
пример шаблона вывода<table class="zebra" cellpadding="70" border="0">
<caption>
Технические характеристики <strong><?php echo $this->renderPosition('title'); ?></strong>
</caption>
<tbody>
<?php echo $this->renderPosition('tab-properties', array('style' => 'zebra')); ?>
</tbody>
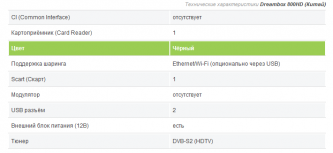
</table>Результат на скриншоте:
Сообщение отредактировал SmetDenis: 26 June 2013 - 09:24
Немного подправил форматирование текста