Лучший Ответ Sliapy , 16 August 2013 - 12:26
Очень хороший пост Станислава по этому поводу - http://forum.jbzoo.c...ori/#entry24235
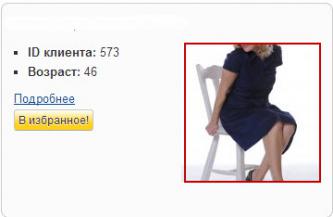
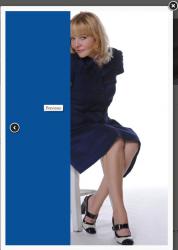
Вашу проблему с фото им так же можно решить: задать только ширину фото, присвоить оборачивающему фото контейнеру фиксированную высоту и overflow.hidden
Синий фон ссылок - 100% наложение какого-то свойства CSS. Без ссылки сказать точнее сложно.
Перейти к сообщению





 Тема закрыта
Тема закрыта