Best Answer xatberg , 02 November 2013 - 09:01
media\zoo\applications\jbuniversal\assets\css\jbzoo.filter.cssя когда экспериментировал в моем случае код был такой
input#filterel128cad5a-5d2e-4f82-ba18-22e6d5009679belyj {
display: none;
}
input[type="checkbox"]:checked + label[for="filterel128cad5a-5d2e-4f82-ba18-22e6d5009679belyj"]{
content: "";
font-size: 0px;
display: inline-block;
height: 15px;
margin:0;
padding:0;
width: 15px;
border:1px #000 solid;
background: #FFF;
box-shadow:2px 2px 1px black;
}
input[type="checkbox"] + label[for="filterel128cad5a-5d2e-4f82-ba18-22e6d5009679belyj"]{
content: "";
display: inline-block;
height: 15px;
width: 15px;
border:1px #000 solid;
border-radius:10px;
font-size: 0px;
background: #FFF;
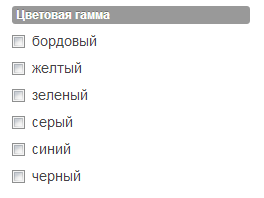
}не забывайте что каждому чекбоксу присвоен id ( filterel128cad5a-5d2e-4f82-ba18-22e6d5009679belyj ) в Вашем случае цвет вот его и надо смотреть через firebug 
если вместо цвета нужно поставить изображение то при небольших познаниях css можно сделать вместо
background: #FFF;
background:url(images/изображенице.пнг);вот кстати сайт Артура который реализовал цвета в фильтре Go to the full post






 This topic is locked
This topic is locked