Лучший Ответ RDG , 26 November 2013 - 06:40
Ура получилось!!! SmetDenis в который раз выручаете, снимаю перед Вами шляпу, спасибо! Всё оказалось просто!
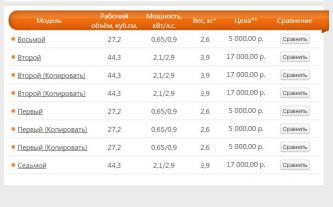
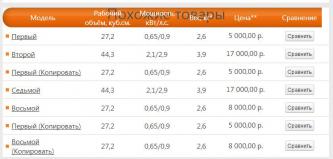
Только последний вопрос)) Как выделить из таблицы заголовок?
Для тех кто столкнётся с такой проблемой:
1. Надо обрамить просто в тег table позицию вывода.
2. Далее надо не забыть как я забыл добавить стили.
3. Скопировать thead для шабки из тизера.
Вот код который меня получился
<table class="jsTableSorter tablesorter zebra tableHeader">
<thead>
<tr >
<th style="width:180px;">Модель</th>
<th style="width:110px;">Рабочий объём, куб.см.</th>
<th style="width:110px;">Мощность, кВт/л.с.</th>
<th>Вес, кг*</th>
<th style="width:110px;">Цена**</th>
<th>Сравнение</th>
</tr>
</thead>
<?php echo $this->renderPosition('related', array('style' => 'jbblock', 'labelTag' => 'h2', 'clear' => true)); ?>
</table>
Перейти к сообщению 




 Тема закрыта
Тема закрыта