Добрый день,
Кто-нибуд пробовал подобный елемент делать для Zoo?
http://joomlaforum.r...c,169994.0.html

Создание Select с возможностью выбора с Checkbox
Автор
Stan
, Sep 24 2012 17:12
Сообщений в теме: 4
#1

Отправлено 24 September 2012 - 17:12
#3

Отправлено 26 September 2012 - 16:28
Поделитесь с общественностью чтоль 
[color=#aa0000]Не забывайте нажимать кнопку "Вопрос Решён" под сообщением, которое решило Вашу проблему.[/color]
#4

Отправлено 27 September 2012 - 20:27
Все также как там написано -
1. копируем файлы
(jquery.multiselect.css, jquery.multiselect.filter.css, jquery.multiselect.filter.js, jquery.multiselect.js, jquery.multiselect.min.js, jquery-ui.custom.css, jquery-ui.custom.min.js)
в media/zoo/libraries/jquery
2.
/administrator/components/com_zoo/views/item/tmpl - открываем edit.php — к в начале к php вставляем
// add fine-select
$this->app->document->addScript('http://ajax.googleap...query-ui.min.js ');
$this->app->document->addStylesheet('http://ajax.googleap...s/jquery-ui.css ');
$this->app->document->addStylesheet('libraries:jquery/jquery.multiselect.css');
$this->app->document->addScript('libraries:jquery/jquery.multiselect.min.js');
$this->app->document->addScript('libraries:jquery/jquery.multiselect.filter.js');
$this->app->document->addStylesheet('libraries:jquery/jquery.multiselect.filter.css');
и в конце к js script
jQuery(function($){
$('#elements88b80f2b-1f2d-4585-ac3c-a231ee045d1boption').multiselect({ //здесь указываешь для какого селекта или делаешь для всех, если так подходит
selectedList: 20
}).multiselectfilter();
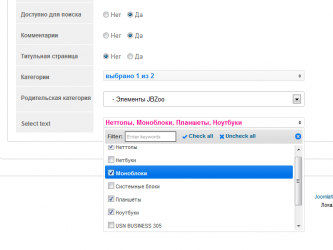
$("#categories").multiselect({
selectedText: "выбрано # из #",
checkAllText: "выбрать всё",
uncheckAllText: "сбросить всё",
minWidth: "auto",
noneSelectedText: "укажите категории",
position: {
my: 'center',
at: 'center'
},
beforeopen: function(){
$("#categories").multiselect({
height: Math.floor($(window).height()*0.6)
});
}
});
});
Если бы Денис сделал это как отдельный селект в группе JBZoo было бы идельно.
Я было начал, но не мое это дело...
1. копируем файлы
(jquery.multiselect.css, jquery.multiselect.filter.css, jquery.multiselect.filter.js, jquery.multiselect.js, jquery.multiselect.min.js, jquery-ui.custom.css, jquery-ui.custom.min.js)
в media/zoo/libraries/jquery
2.
/administrator/components/com_zoo/views/item/tmpl - открываем edit.php — к в начале к php вставляем
// add fine-select
$this->app->document->addScript('http://ajax.googleap...query-ui.min.js ');
$this->app->document->addStylesheet('http://ajax.googleap...s/jquery-ui.css ');
$this->app->document->addStylesheet('libraries:jquery/jquery.multiselect.css');
$this->app->document->addScript('libraries:jquery/jquery.multiselect.min.js');
$this->app->document->addScript('libraries:jquery/jquery.multiselect.filter.js');
$this->app->document->addStylesheet('libraries:jquery/jquery.multiselect.filter.css');
и в конце к js script
jQuery(function($){
$('#elements88b80f2b-1f2d-4585-ac3c-a231ee045d1boption').multiselect({ //здесь указываешь для какого селекта или делаешь для всех, если так подходит
selectedList: 20
}).multiselectfilter();
$("#categories").multiselect({
selectedText: "выбрано # из #",
checkAllText: "выбрать всё",
uncheckAllText: "сбросить всё",
minWidth: "auto",
noneSelectedText: "укажите категории",
position: {
my: 'center',
at: 'center'
},
beforeopen: function(){
$("#categories").multiselect({
height: Math.floor($(window).height()*0.6)
});
}
});
});
Если бы Денис сделал это как отдельный селект в группе JBZoo было бы идельно.
Я было начал, но не мое это дело...
#5

Отправлено 28 September 2012 - 01:05
Спасибо. Посмотрю, возможно добавлю.
JBZoo v4.0 и новый чудный мир Open Source GPL
Отключайте проверку лицензий как можно скорее!
Отключайте проверку лицензий как можно скорее!
— Есть два типа людей: Кто еще не делает бекапы и кто уже делает бекапы.




 Тема закрыта
Тема закрыта