Скажу сразу, я пока только начинаю изучать php и не гарантирую в правильности написания кода, возможно код можно упростить.
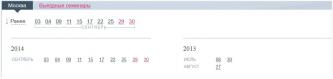
Потребовалось мне для некоторого проекта сделать календарь семинара, выглядит он так:
Он состоит из 2ух частей:
1. Это даты в одном месяце (определяется от максимальной даты), по дизайну там должно быть не 1 месяц, а 3, но я сделал только один, у меня получается много дат в месяце и 3и месяца точно не влезут, максимум 2. 2а месяца я пока не сделал, так как увеличится код, за счет того, что надо будет делать выборку на уменьшенный месяц, но учитывать еще и год и что в году 12 месяцев, на это я пока забил.
При нажатии на Ранее появляется 2ая часть (через скрипт, его не прилагаю)
2. Тут выводятся 2а столбца, 1ый столбец это максимальный год и месяца с числами. Второй столбец, это год меньше максимального на единицу.
Если дата равна или больше текущей, она красным цветом, если нет, то серым.
Ну а теперь как это работает:
1. Я использую платный Date Pro, в инете можно найти бесплатно. Если админы разрешат, могу выложить и тут ))) Будет ли работать с обычным элементом Дата не знаю, не проверял.
2. Вывод на сайт у меня осуществляется через JBZoo Search List, то что я сделал следующее я так понимаю, что не правильно, но как сделать по другому не знаю, в общем весь код календаря запихнул в фаил jbfilterprops.php Сам фаил полностью прикладываю  jbfilterprops.php 6.82К
84 Количество загрузок:
jbfilterprops.php 6.82К
84 Количество загрузок:
Лежать фаил должен тут: \media\zoo\applications\jbuniversal\framework\helpers\
3. Копируете по указанному пути фаил, оригинал лучше переименовать.
4. Создаем новый модуль JBZoo Search List (в менеджере модулей), указываем в каких категориях лежит нужный ITEM, шаблон выбираем Default
5. Переходим в настройке компонента ZOO (шестеренка)
6. Находим ваш каталог и в самом правом столбце, где JBZoo Search List: жмем на шаблон Default, тут всего одно поле и туда добавляем элемент Date Pro
После всего этого на сайте должно появится что-то подобное моего календаря, почему подобное, CSS надо будет добавить, основе выложу ниже.
Теперь немного по коду:
$url_d = $_SERVER['REQUEST_URI'];
$url_d1= '/raspisanie';
$url_d2= '/vyezdnye-seminary';
if ($url_d == $url_d1) {$classd1="-active";}
if ($url_d == $url_d2) {$classd2="-active";}
echo '<div class="lessons tabss">';
echo '<ul class="tabs">
<li class="top'.$classd1.'">
<a href="raspisanie">Москва</a>
<span></span>
</li>
<li class="top'.$classd2.'">
<a href="vyezdnye-seminary">Выездные семинары</a>
<span></span>
</li>
</ul>';
Возможно вам не нужно будет, это у меня по дизайну и в ZOO у меня 2е категории, два вида семинаров, поэтому так сделано. Чтобы сделать активную ссылку, пришлось сделать сравнение URL.
Внимание!! Если будет убирать код указанный выше, код echo '<div class="lessons tabss">'; надо ставить
Возможные проблемы, с которыми можно столкнуться, это не верный формат даты, у меня сделать под 2014-12-30
Фаил со стилями, возможно что-то пропустил
 style.txt 2.75К
81 Количество загрузок:
style.txt 2.75К
81 Количество загрузок:
Сообщение отредактировал RK3DNP: 27 September 2014 - 16:51