
Best Answer atyutrin , 24 February 2015 - 13:24
Не стал заморачиваться, переехал на слайдер из набора widgetkit от yootheme
Go to the full post


Best Answer atyutrin , 24 February 2015 - 13:24
Не стал заморачиваться, переехал на слайдер из набора widgetkit от yootheme
Go to the full post
Posted 23 February 2015 - 09:52
Возможно ли настроить слайдер (JBZoo Image Slider) как здесь: http://libeskind.com...-museum-berlin/
То есть: Высота изображения фиксированная, ширина расчитывается исходя из высоты, изображение выравнивается по ширине по центру.
Edited by atyutrin, 23 February 2015 - 12:06.
Posted 23 February 2015 - 12:06
А какой у Вас слайдер?
Их много... Смотрите, например, ТУТ
Posted 23 February 2015 - 12:07
Вы где слайдер хотите воспроизводить?
Posted 23 February 2015 - 12:09
То есть: Высота изображения фиксированная, ширина расчитывается исходя из высоты, изображение выравнивается по ширине по центру.
Любая адаптивность делается одинаково - задается через CSS для контейнера и изображений в нем width:100% и height:auto.
Что вы пробовали сделать? Что у вас получилось?
Posted 23 February 2015 - 12:11
Вы где слайдер хотите воспроизводить?
В шаблоне full вывода элемента. (не совсем владею терминологией jbzoo)
Вот мой сайт: http://project7.pro/projects/item/mits
Posted 23 February 2015 - 12:18
width:100% и height:auto
Высота изображения фиксированная, ширина расчитывается исходя из высоты, изображение выравнивается по ширине по центру.
Что вы пробовали сделать? Что у вас получилось?

А вот ТАК делали?
Posted 23 February 2015 - 12:18
Вот мой сайтУх ты, машин
... не нравится, что прыгают картинки в слайдере, да?
Posted 23 February 2015 - 12:27
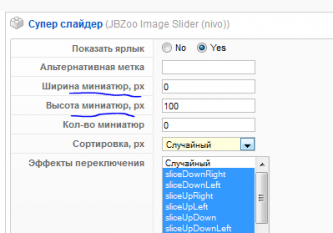
Между прочим, правильно. В настройках-то ширина и высота МИНИАТЮР прописывается! 
А раз у Вас миниатюр - нет, то хоть пиши height, px 500, хоть не пиши...
Вариант 1 - сделать для слайдера картинки одинаковой высоты...
... еще варианты сейчас поищем,я думаю ![]()