
Делюсь своим решением смены внешнего вида списка материалов в категории. Решение основано на использовании плагина tablesorter. В документации JBZoo есть подробная статья о том, как настроить табличный вывод каталога. Ее и берем за основу.
ПРЕДУПРЕЖДЕНИЕ
Решение получилось "деревянным", в лоб - я чисто логически пришел к этому выводу, мои познания в JS скудны, поэтому терпите.
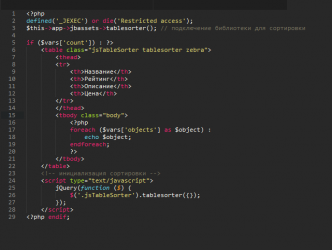
1. Создаем таблицу, следуя руководству из документации. Таблица может иметь другие/больше/меньше полей, это не играет роли.
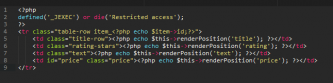
2. Создаем тизер со своими позициями.
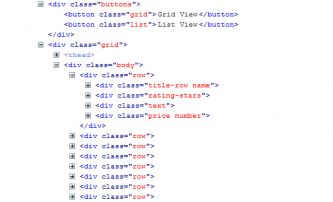
Обратите внимание, что каждая ячейка таблицы имеет свой класс. Класс может быть любой, но должен быть уникальным. В дальнейшем это позволит нам иметь контроль над div'ами в отображении по сетке.
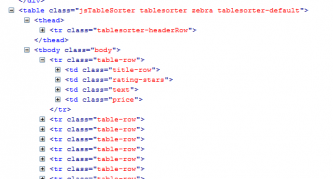
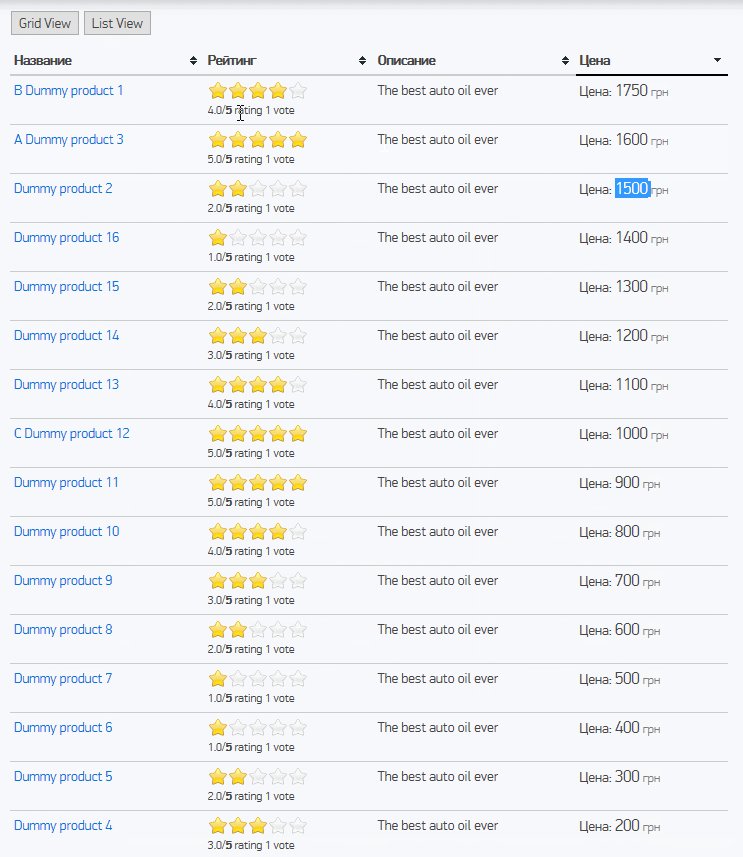
3. Если все было сделано верно, то материалы будут выводиться в виде таблицы с возможностью сортировки, а HTML будет выглядеть примерно вот так:
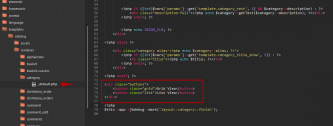
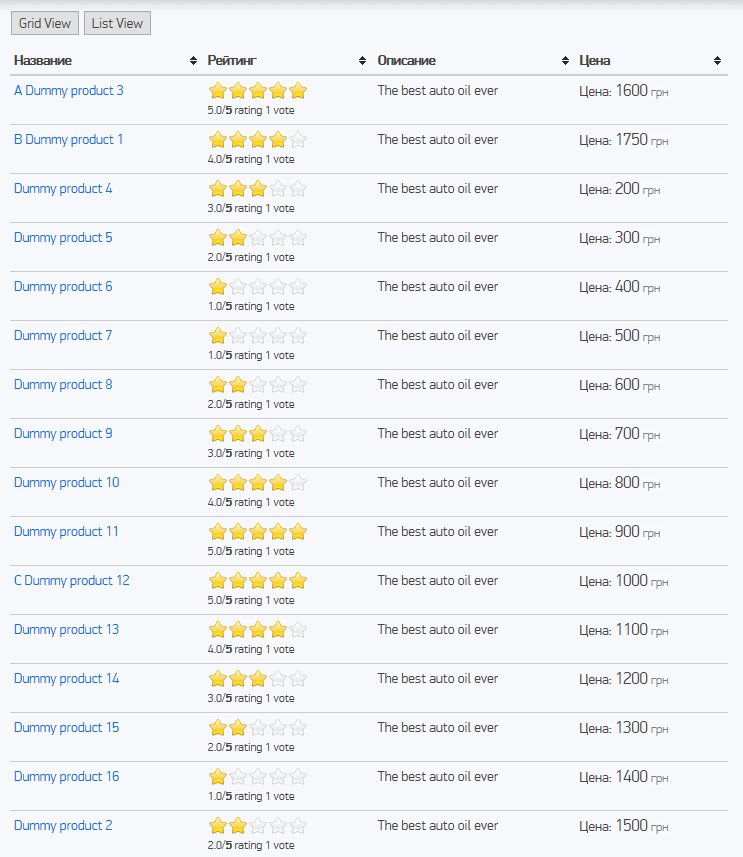
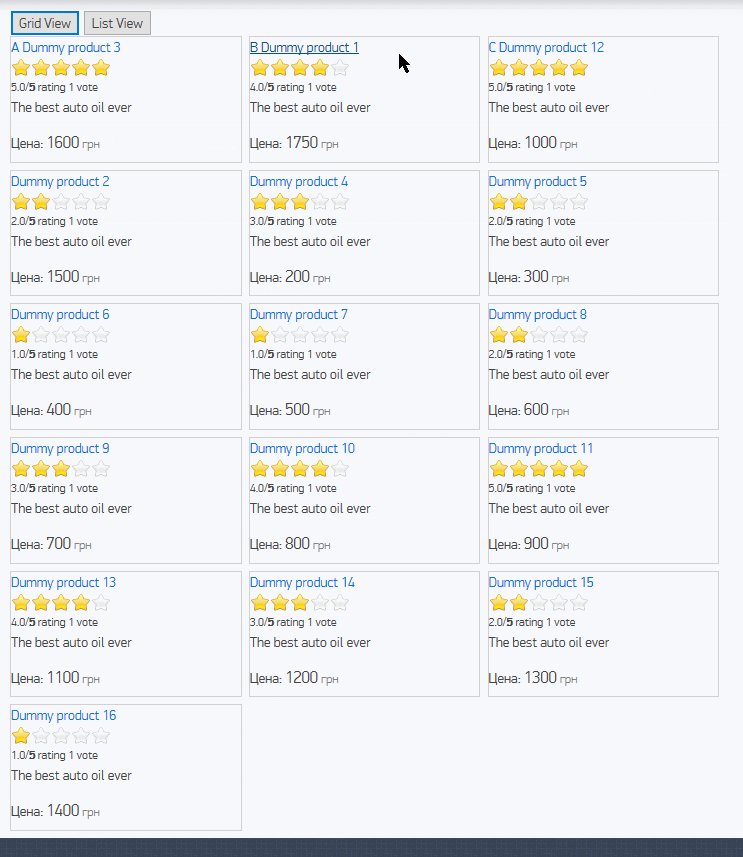
4. Добавим кнопки переключения. В моем случае - Grid и List. Я добавил непосредственно в файл, отвечающий за вывод категории. Думаю, можно и в модуль вывести, не суть важно.
5. Теперь, собственно, сам фокус. Будем по очереди заменять все теги таблицы на div'ы с нужными классами.
Для этого добавляем в index.php js-скрипты, которые буду удалять лишние классы, менять теги, добавлять нужные классы и потом все это в обратном порядке.
5.1 Первым делом удаляем из тега table классы плагина tablesorter и добавляем свой класс .grid (тот же класс, что и на кнопке смены внешнего вида). Все это повешено на событие click на кнопке.
<script>
jQuery('button').on('click',function(e) {
if (jQuery(this).hasClass('grid')) {
jQuery('#yoo-zoo table').removeClass('jsTableSorter tablesorter zebra tablesorter-default').addClass('grid');
5.2. Теперь заменяем тег table на div с нашим классом .grid
jQuery('table').replaceWith(function () {
return jQuery('<div>', {
html: jQuery(this).html()
}, '</div>').addClass('grid');
});
5.3. Повторяем процедуру для всех остальных табличных тегов, включая все ячейки с позициями.
jQuery('tbody.body').replaceWith(function () {
return jQuery('<div>', {
html: jQuery(this).html()
}, '</div>').addClass('body');
});
jQuery('tr.table-row').replaceWith(function () {
return jQuery('<div>', {
html: jQuery(this).html()
}, '</div>').addClass('row');
});
jQuery('td.title-row').replaceWith(function () {
return jQuery('<div>', {
html: jQuery(this).html()
}, '</div>').addClass('title-row name');
});
jQuery('td.rating-stars').replaceWith(function () {
return jQuery('<div>', {
html: jQuery(this).html()
}, '</div>').addClass('rating-stars');
});
jQuery('td.text').replaceWith(function () {
return jQuery('<div>', {
html: jQuery(this).html()
}, '</div>').addClass('text');
});
jQuery('td.price').replaceWith(function () {
return jQuery('<div>', {
html: jQuery(this).html()
}, '</div>').addClass('price');
});
Код везде один и тот же, просто меняем тег и подставляем нужный класс.
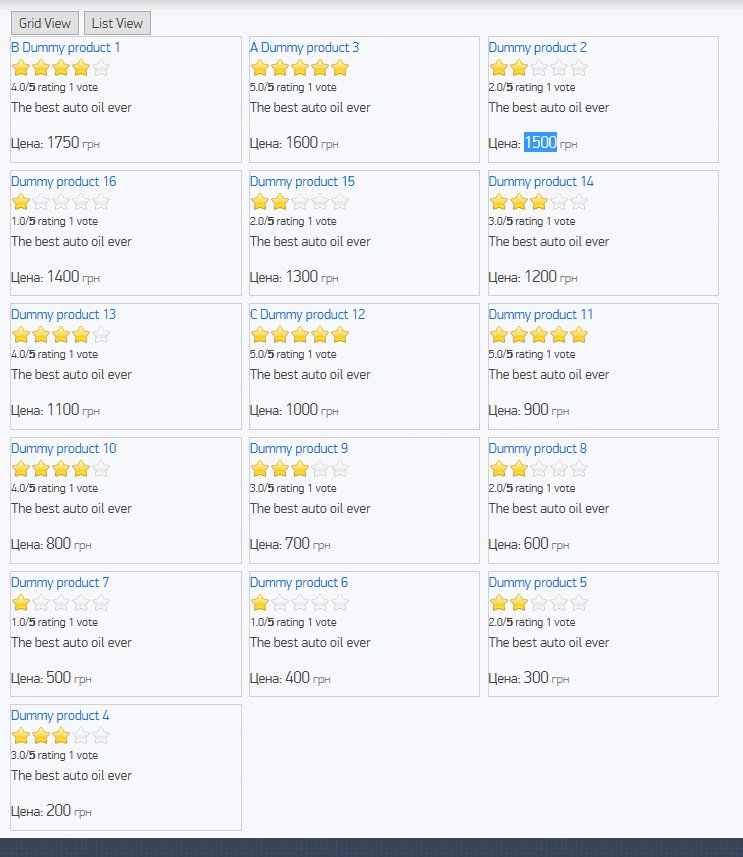
На данном этапе кнопка Grid уже будет переключать на вид сеткой и все будет выглядеть красиво (при условии, что свои классы уже оформлены через CSS) и HTML выглядит уже вот так:
6. Для того, чтоб кнопка List возвращала все "как было", проделываем ту же процедуру, но в обратном порядке. То есть, до этого мы меняли теги последовательно table - tbody - tr -td. Теперь будем их возвращать в порядке td-tr-tbody-table. Это позволит нам правильно сформировать таблицу (в данном случае).
//возвращаем теги таблицы, повторяя процедуру в обратном порядке
else if(jQuery(this).hasClass('list')) {
jQuery('div.title-row').replaceWith(function () {
return jQuery('<td>', {
html: jQuery(this).html()
}, '</td>').addClass('title-row');
});
jQuery('div.rating-stars').replaceWith(function () {
return jQuery('<td>', {
html: jQuery(this).html()
}, '</td>').addClass('rating-stars');
});
jQuery('div.text').replaceWith(function () {
return jQuery('<td>', {
html: jQuery(this).html()
}, '</td>').addClass('text');
});
jQuery('div.price').replaceWith(function () {
return jQuery('<td>', {
html: jQuery(this).html()
}, '</td>').addClass('price');
});
jQuery('div.row').replaceWith(function () {
return jQuery('<tr>', {
html: jQuery(this).html()
}, '</tr>').addClass('table-row');
});
jQuery('div.body').replaceWith(function () {
return jQuery('<tbody>', {
html: jQuery(this).html()
}, '</tbody>').addClass('body');
});
jQuery('div.grid').replaceWith(function () {
return jQuery('<table>', {
html: jQuery(this).html()
}, '</table>').addClass('grid');
});
jQuery('#yoo-zoo table.grid').removeClass('grid').addClass('jsTableSorter tablesorter zebra tablesorter-default');
}
6.1. По неведомой мне причине, после переключения туда-сюда таблица отображается нормально, но сортировка не работает. Поэтому, я еще раз внутри этого же скрипта инициирую плагин tablesorter:
//дополнительная инициализация tablesorter
jQuery(function ($) {
jQuery('.jsTableSorter').tablesorter({
});
});
});
</script>
Вот, собственно, и вся магия.
TROUBLESHOOTING (по-нашему - косяки):
1. Код написан ужасно, я вижу, но ничего не могу с этим поделать. Если кто-то может, поправьте с добавлением регулярных выражений.
2. Сортировать на виде сеткой нельзя + на этом виде сохраняется последняя сортировка из таблицы (на гифке видно).
По сути, мы просто меняем CSS для таблицы.
3. Куки не сохраняются, при переходе на другую категорию или обновление страницы все сбрасывается на табличный вид.
4. Нужно дважды инициировать плагин. По-другому у меня не завелось.
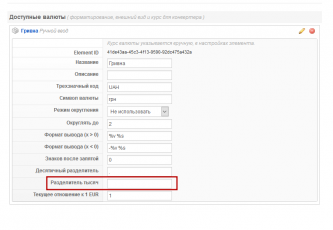
5. Если нужна сортировка по полю цены, то в настройках валюты нужно убрать пробел в строке "Разделитель тысяч"
На всякий случай, скрипт из моего примера во вложении.
Attached Files
Edited by woodman, 01 September 2015 - 23:15.