Показываю один раз, смотри внимательно

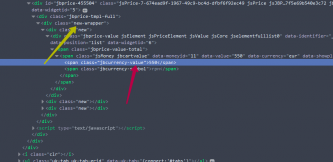
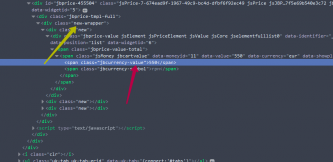
К примеру, мне нужно значение цены "550" перенести куда-то повыше, скажем, в блок с классом "new-wrapper". Для таких простых манипуляций я могу использовать jQuery и после построения документа уже передвинуть блок на самой странице.
Вид записи, как я писал выше, очень простой. Берем блок, выбирая его по селектору (классу) .jbcurrency-value (красная стрелка) и добавляем его к блоку с классом .new-wrapper (желтая стрелка).
В документации jQuery написано, что для этого надо исполозовать метод prependTo (присоединить к). Вот его и пишем
$('.jbcurrency-value').prependTo('.new-wrapper');
Этот код можно добавить в общий шаблон, или же вывести куда-то на конкретной странице, обрамив тегом <script>
Все, ты теперь знаешь jQuery и больше не будешь такие очевидные вопросы задавать.
Сообщение отредактировал woodman: 28 December 2016 - 13:09