Best Answer DMTR3000S , 20 February 2017 - 13:17
Гордей, открываем файл edit.php, который лежит вот здесь:
/media/zoo/applications/jbuniversal/framework/views/jborder
находим в нём условие:
if ($shipping) {
echo $this->partial('edit_block_shipping', array(
'order' => $order,
'shipping' => $shipping,
));
}
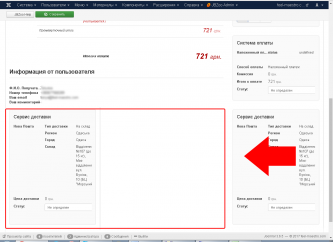
видим, что оно обрамлено div'ом с классами uk-width-3-10 order-system - нетрудно догадаться, что это правая колонка, и нам нужно всю эту ботву просто выводить в левой. Поэтому просто переносим условие внутрь div'а с классами uk-width-7-10 order-table. Например, вставляем его сразу после информации о заказе:
<?php echo $this->partial('edit_orderinfo', array(
'order' => $order,
)); ?>
<?php if ($shipping) {
echo $this->partial('edit_block_shipping', array(
'order' => $order,
'shipping' => $shipping,
));
} ?>
Go to the full post 





 This topic is locked
This topic is locked