Добрый день! Подскажите, возможно ли сделать так, чтобы при создании элемента jbcolor автоматически выделенным был бы первый цвет?
Изменение стиля jbcolor
#1

Отправлено 11 August 2017 - 21:39
#2

Отправлено 13 August 2017 - 18:56
Я не силен в JS но предполагаю это решаемо 1 строкой.
 JBZoo чат /
JBZoo чат /  Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
 Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке
Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке ![]()
![]()
#3

Отправлено 13 August 2017 - 21:06
Я не силен в JS но предполагаю это решаемо 1 строкой.
Совершенно верно. Например, нативно можно сделать это так:
document.getElementById("jbcolor-input-id").checked = true
где jbcolor-input-id - это айдишник чекбокса, который вы хотите отметить.
P. S. не используйте addAttr применительно к чекбоксам - это, вероятно, сработает, но это неправильно.
#4

Отправлено 16 August 2017 - 13:17
А как можно прописать, если айдишник меняется постоянно?
#5

Отправлено 16 August 2017 - 13:21
 JBZoo чат /
JBZoo чат /  Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
 Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке
Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке ![]()
![]()
#7

Отправлено 21 August 2017 - 07:44
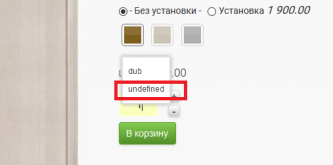
Не определен - не задано имя - в общем нет переменной
 JBZoo чат /
JBZoo чат /  Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
 Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке
Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке ![]()
![]()
#8

Отправлено 21 August 2017 - 17:20
Не определен - не задано имя - в общем нет переменной
А почему нет переменной, если просто цвет добавляю и его название? Почему вообще это слово вылезло, если ничего сверхъестественного не делаю?
Сообщение отредактировал prosites.com.ru: 21 August 2017 - 17:36
#9

Отправлено 23 August 2017 - 09:25
не использую - не смогу подсказать.
 JBZoo чат /
JBZoo чат /  Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
Разработка Joomla расширений и т.д.! / Рекомендую хостинг Joomla
 Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке
Joomla расширение для Яндекс Турбо и Яндекс Дзен - помощь в настройке ![]()
![]()