Добрый день.
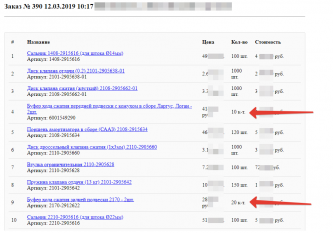
Сейчас в шаблоне письма и в ЛК в заказе в столбце Кол-во стоит "шт."
У меня часть товара продается поштучно, а часть по 2 штуки в комплекте.
Можно как-то в шаблоне письма и в ЛК в заказе в столбце Кол-во на каждую позицию ставить своё наименование "шт." или "комлпект" ?