Всем доброго времени суток.
Думаю все замечали что в фильтре ,пардон, шаблон для фильтра "кнопки jQuery.ui" работают не очень хорошо. И было бы замечательно от этого jQuery.UI вообще избавиться. Но как показать пользователю что он отметил какой-нибудь чекбокс?
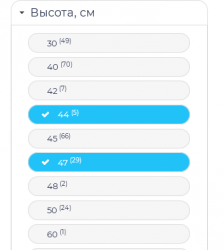
В идеале хотелось бы чтобы и какая-нибудь "галочка" появлялась и кнопка красилась.
Как то так примерно.
До кучи ещё очень сильно бесили скачки, когда на странице товара подключаются варианты цены при помощи jQuery UI.Buttons.
Вот так например.
Сперва о фильтре
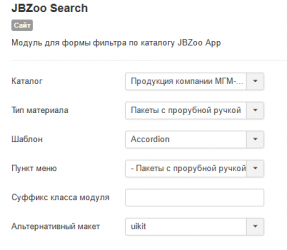
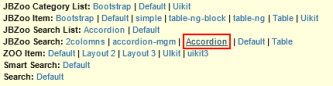
Собственно идём в modules/mod_jbzoo_search/renderer/item/accordion.php, если у вас шаблон в модуле стоит Accordeon.
И там добавляем код javascript. Заранее прошу прощения за качество кода, программист из меня так себе. И наверняка его(код) можно улучшить.
<script>
jQuery('.jbfilter .element-checkbox label input').click(function() {
if (jQuery(this).is(':checked')){
jQuery(this).closest('label').addClass('check');
} else {
jQuery(this).closest('label').removeClass('check');
}
});
</script>
<script>
jQuery (document).ready(function() {
jQuery('.jbfilter .element-radio label input').click(function() {
jQuery(this).closest('label').nextAll('label').removeClass('check');
jQuery(this).closest('label').prevAll('label').removeClass('check');
jQuery(this).closest('label').addClass('check');
});
});
</script>
<script>
jQuery (document).ready(function() {
jQuery('.jbfilter .jsReset').click(function() {
jQuery('.jbfilter .element-checkbox label').removeClass('check');
jQuery('.jbfilter .element-radio label').removeClass('check');
});
});
</script>
Суть в том, чтобы при клике на параметр checkbox, к тегу label добавлялся класс "check", при повторном клике этот класс убирается.
Для radio логика примерно такая-же, только там классы убираются у соседних элементов.
Нажатие на сброс будет удалять все классы "check" у элементов фильтра.
Далее нам останется только стилизовать элементы при помощи css. Примерно так. У вас css будет точно другой, код ниже скорее для примера.
.check {
background: var(--a-color1) !important;
color: #fff !important;
}
.jbprice-option-radio,
.jbfilter .element-checkbox label,
.jbfilter .element-radio label{
font-size: 1.1em;
}
.jbprice-option-radio label:first-child,.jbprice-option-radio label.check:first-child {
background: none;
border: none;
}
.jbprice-option-radio label,
.jbfilter .element-checkbox label,
.jbfilter .element-radio label{
display: block;
background: #f6f6f6;
padding: .4em 1em;
border-radius: 18px;
border: 1px solid #ddd;
font-weight: normal;
line-height: 1.4;
position: relative;
}
.jbfilter .element-checkbox label.check,
.jbfilter .element-radio label.check{
padding-left: 30px;
transition: 500ms all;
}
.jbprice-option-radio label input,
.jbfilter .element-checkbox label input,
.jbfilter .element-radio label input{
opacity: 0;
}
.jbprice-option-radio label:before,
.jbfilter .element-checkbox label:before,
.jbfilter .element-radio label:before{
font-family: fontAwesome;
content: "\f00c";
color: #fff;
opacity: 0;
margin-left: 0px;
position: absolute;
left: 10px;
}
.jbprice-option-radio label.check:before,
.jbfilter .element-checkbox label.check:before,
.jbfilter .element-radio label.check:before{
opacity: 1;
margin-left: 10px;
transition: 500ms all;
}
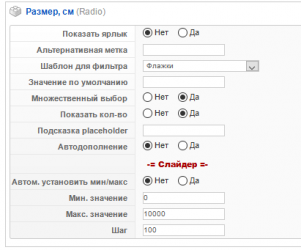
Далее сюда в настройках типов элементов.
Находим нужный параметр и ставим ему шаблон для фильтра флажки или Радио-кнопки
Ну и собственно всё для фильтра.
Теперь о странице товара
Идём в шаблон full для вашего типа товара
Добавляем там прям в конец файла
jQuery(".jbprice-option-radio label:first-child input").prop('disabled', true);
jQuery('.jbprice-option-radio label').click(function() {
jQuery(this).closest('label').nextAll('label').removeClass('check');
jQuery(this).closest('label').prevAll('label').removeClass('check');
jQuery(this).closest('label').addClass('check');
});
Код почти такой же как для фильтра. CSS тоже выше по тексту.
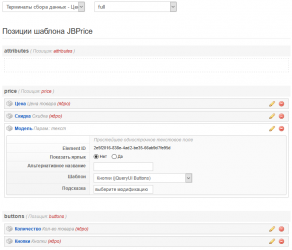
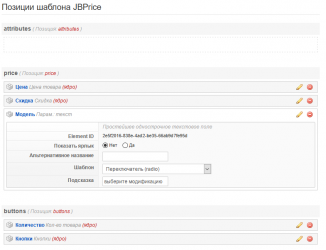
Потом идём в наши настройки параметров цены и ставим в шаблоне переключатель(radio)
Всё. Не забывайте чистить кэш после всех манипуляций.
Вот например что получилось у меня.
Карточку товара можно посмотреть здесь - https://mgmtrade.ru/tsd/dt50
Фильтр например здесь - https://mgmtrade.ru/...orubnoj-ruchkoj
Надеюсь смог кому-нибудь помочь.
Edited by Raven23, 13 April 2020 - 16:42.