Best Answer Станислав , 14 August 2013 - 11:13
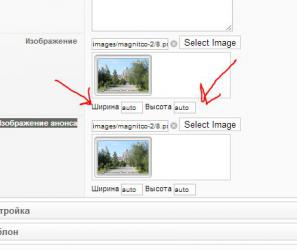
haginar, вашу задачу нельзя решить указанием настроек width и heigth в принципе.
Вчера только подсмотрел на Хабре интересную статью про управление изображениями. В начале есть описание, как придать средствами CSS нужные пропорции картинкам.
В шаблоне media\zoo\applications\jbuniversal\templates\catalog\renderer\category\_default.php (или вашем личном, что предпочительнее, чтобы не затерлось при обновлении), меняете строку 42:
<img src="<?php echo $image['src']; ?>" <?php echo $image['width_height']; ?>
на
<div class="img_wrapper"><img src="<?php echo $image['src']; ?>" <?php echo $image['width_height']; ?></div>
и прописываете в стилях - либо в jbzoo.css, то ли в шаблоне Joomla, что опять-таки предпочтительнее, чтобы не затерлось при апгрейде:
.img_wrapper{
position: relative;
padding-top: 75%;
overflow: hidden;
}
.img_wrapper img{
position: absolute;
top: 0;
width: 100%;
}
padding-top: 75% и width: 100% задают масштаб и пропорции (в данном примере 4 к 3) по высоте и ширине соответственно.Заметьте, что будет картинка будет усечена по высоте, если исходная пропорция по высоте превышает требуемую.
Другого решения вы не найдете, в любом случае вам без CSS не обойтись.
Go to the full post





 This topic is locked
This topic is locked