Лучший Ответ Grizli , 16 September 2013 - 02:58
Альтернативно можно через css
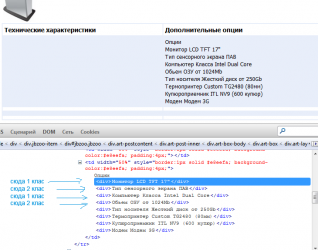
TD DIV:nth-child(odd) { } TD DIV:nth-child(even) { }
самый простой способ. +1
только желательно указать уточняющий класс, на всякий случай, если это full то например .
.jbzoo-item-full table td div:nth-of-type(odd) {color:red;}
.jbzoo-item-full table td div:nth-child(even) {color: green;}
Перейти к сообщению 





 Тема закрыта
Тема закрыта