Как и обещал , делаем добавление товара(изображение "летящее" в корзину) как на приведенном примере сайта.
1. Добавляем кнопке id нашего item-a
Открываем файл _buttons.php
сайт\media\zoo\applications\jbuniversal\elements\jbpriceadvance\tmpl\_buttons.php
Для ссылки с атрибутом href="#add-to-cart" дописываем id="<?php echo $this->getItem()->id;?>"
Теперь в исходном коде у кнопки(ссылке) на добавление в корзину мы увидим id которое равно id элементу
2. Дописываем стиль блоку teaser - a
В jbzoo.css или же в стилях шаблона дописываем:
.jbzoo-item-teaser{
position: relative;
}
3. Добавляем блок JS кода в head шаблона
Я использую стандартный шаблон joomla
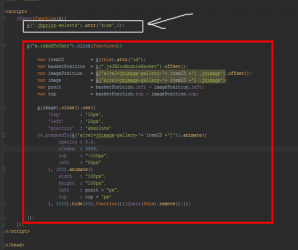
<script>
jQuery(function($){
$("a.jsAddToCart").click(function(){
var itemID = $(this).attr('id');
var basketPosition = $(".jsJBZooModuleBasket").offset();
var imagePosition = $('a[rel=jbimage-gallery-'+ itemID +'] .jbimage').offset();
var image = $('a[rel=jbimage-gallery-'+ itemID +'] .jbimage');
var posit = basketPosition.left - imagePosition.left;
var top = basketPosition.top - imagePosition.top;
$(image).clone().css({
'top' : '10px',
'left' : '20px',
'position' : 'absolute'
}).prependTo($('a[rel=jbimage-gallery-'+ itemID +']')).animate({
opacity : 0.6,
zIndex : 9999,
top : "-100px",
left : "50px"
}, 300).animate({
width : "100px",
height : "100px",
left : posit + "px",
top : top + 'px'
}, 1000).hide(300,function(){jQuery(this).remove();});
});
});
</script>
В js коде можно увидеть 2 функции animate() - именно с помощью них происходит анимация "перелета" картинки в корзину.
Первая функция animate задет прозрачность и немного поднимает изображение, а вторая функция анимации с помощью переменных posit и top(эти 2 переменные обязательны) перемещает картинку к корзине.
Все готово.
ВНИМАНИЕ!!!
1. Тестировалось на JBZoo 2.0.2, подойдут так же ранние версии начиная с v 2.0.X.
2. При следующих обновлениях эти изменения могут пострадать.
3. При появлении проблем Тех.Поддержка ответственности не несет.
Edited by SmetDenis, 07 October 2013 - 17:17.