Самый лучший вариант - сделать так чтобы каждому типу материала соответствовал свой каталог.
В этом случае вообще не будет никаких проблем с шаблонами.
Если все хотите сделать через в одном каталоге, то придется делать условия внутри всех шаблонов.
Довольно сложный и кропотливый вариант.
Как же теперь настроить www\media\zoo\applications\jbuniversal\templates\catalog\renderer\item_columns\table-app.php
Я ведь несколько табличных типов создаю под разные категории, автоматически создаются копии папки table-item - когда ясоздаю копию шаблона table-item.
<?php
defined('_JEXEC') or die('Restricted access');
$this->app->jbassets->tablesorter(); // подключение библиотеки для сортировки
if ($vars['count']) : ?>
<table class="jsTableSorter tablesorter zebra">
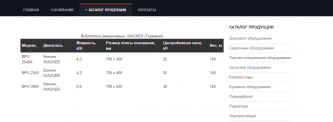
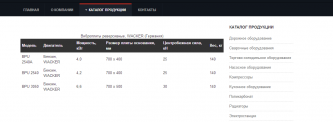
<caption>Виброплиты реверсивные, WACKER (Германия)</caption>
<thead>
<tr>
<th>Модель</th>
<th>Двигатель</th>
<th>Мощность, кВт</th>
<th>Размер плиты основания, мм</th>
<th>Центробежная сила, кН</th>
<th>Вес, кг</th>
</tr>
</thead>
<tbody>
<?php
foreach ($vars['objects'] as $object) :
echo $object;
endforeach;
?>
</tbody>
</table>
<!-- инициализация сортировки -->
<script type="text/javascript">
jQuery(function ($) {
$('.jsTableSorter').tablesorter({});
});
</script>
<?php endif;
Как поменять чтобы в каждом шаблоне выводились свои названия столбцов.





 Тема закрыта
Тема закрыта