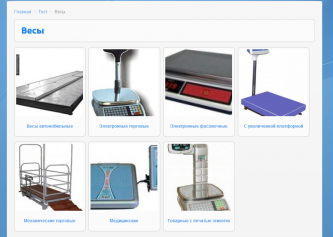
C айтемами вроде всё и так в порядке, беда с подкатегориями
http://atiko.kz/test/category/vesy-2
для категорий добавьте
.jbzoo-view-category .subcategory-image
{
overflow: hidden;
position: relative;
width: 195px;
height: 195px;
}
.jbzoo-view-category .subcategory-image A IMG
{
bottom: 0;
display: table;
left: 0;
margin: auto;
position: absolute;
right: 0;
top: 0;
}
.jbzoo-view-category IMG
{
width: auto;
max-height: 100%;
}
получится

Вы так хотели?
ДА! Всё прекрасно выглядит! Спасибо!
В итоге добавлен вот такой код в CSS:
.jbzoo-view-category .subcategory-image
{
overflow: hidden;
position: relative;
width: 195px;
height: 195px;
}
.jbzoo-view-category .subcategory-image A IMG
{
bottom: 0;
display: table;
left: 0;
margin: auto;
position: absolute;
right: 0;
top: 0;
}
.jbzoo-view-category IMG
{
width: auto;
max-height: 100%;
}
.jbzoo-item-teaser .item-image
{
width: 100px;
height: 100px;
overflow: hidden;
position: relative;
}
.jbzoo-item-teaser .align-left IMG
{
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
position: absolute;
}
.jbzoo-item-teaser .align-left IMG
{
width: auto;
max-height: 100%;
}
И категории и айтемы выглядят прекрасно, при всей своей разности размеров и пропорций! Спасибо ripcord
Сообщение отредактировал Dmitry Krylov: 30 May 2014 - 17:57








 Тема закрыта
Тема закрыта