Best Answer gudan , 21 October 2014 - 07:03
С учетом того, что в css не соображаю, может что-то сделал не правильно, но работает. Вдруг кому пригодится.
Теперь по порядку:
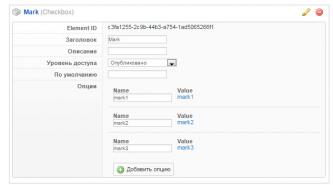
Рис.1 Создал, как и говорили поле Mark и добавил три маркера. Но! Не рекомендую делать радио кнопки, так как если Вы поставите маркер товару, а потом захотите его снять, то скорее всего это не получится, поэтому я сделал чекбокс.
Рис.2 Далее в Teaser в позицию Marked добавил Mark. Это обязательно!!!
Рис.3 Далее проверил вот здесь код, он должен быть как на фото\media\zoo\applications\jbuniversal\templates\catalog\renderer\item\flat\teaser.php
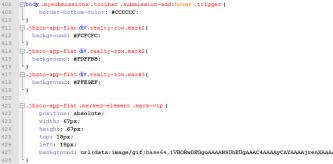
Рис.4 В этом файле колдовал сам, так как в ответах запутался. Кусок кода выкинул (может не надо было?). Три маркера вставил как на рисунке. \media\zoo\applications\jbuniversal\assets\css\jbzoo.flat.css
Больше ничего не исправлял. Все работает. Пока не менял фото, еще буду разбираться.
Всем спасибо и удачи!
Go to the full post




 This topic is locked
This topic is locked