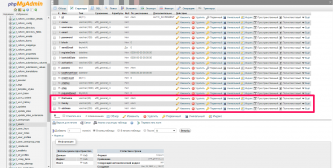
Все изменения производились в файле media\zoo\applications\jbuniversal\framework\controllers\payment.php
Делал на основе Робокассы (по сути переделал робокассу, теперь у меня ее нет)
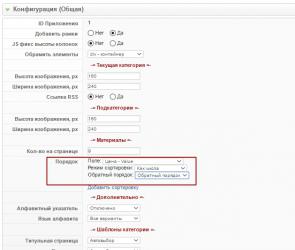
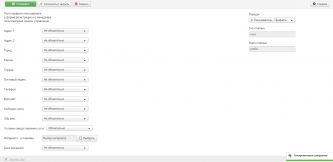
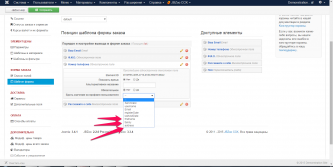
В настройках корзины, в полях Робокассы указываем id мерчанта (login) и сигнатуру (password 1) и включаем робокассу
далее файл payment.php
17 строка: const TYPE_ROBOX = 'Liqpay.com';
далее функция function index()
в ней формируется запрос на платежную систему
// robox замена на Privat24
if ((int)$this->appParams->get('global.jbzoo_cart_config.robox-enabled', 0)) {
$params = new stdClass();
// id мерчанта
$params->login = JString::trim($this->appParams->get('global.jbzoo_cart_config.robox-login'));
// подпись мерчанта
$params->password1 = JString::trim($this->appParams->get('global.jbzoo_cart_config.robox-password1'));
// берем поле тефефон клиента из формы заказа
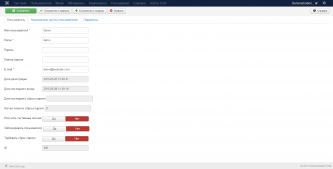
$params->phone = $this->order->getElement('c1b20e16-3869-40db-95b9-2c8fd0a8649f')->get('value');
$params->summ = $totalSumm;
$params->orderId = $this->orderId;
$params->summFormated = $totalSummFormated;
// формируем xml liqpay
// поля operation_xml
$params->xml_operation_xml = '<request>
<version>1.2</version>
<merchant_id>'.$params->login.'</merchant_id>
<result_url>{страница возврата после платежа}</result_url>
<server_url>{страница на которую приходит callback от платежки}</server_url>
<order_id>'.$this->orderId.'</order_id>
<amount>'.$totalSumm.'</amount>
<currency>UAH</currency>
<description>OrderID #'.$this->orderId.' Podarochniy sertifikat na summu: '.$totalSumm.' UAH</description>
<default_phone>'.$params->phone.'</default_phone>
<pay_way>card</pay_way>
</request>';
// Создание подписи signature
$params->sign = base64_encode(sha1($params->password1.$params->xml_operation_xml.$params->password1,1));
//Запаковка XML
$params->xml_encoded = base64_encode($params->xml_operation_xml);
$this->payments['robox'] = $this->app->data->create($params);
}
После этого правим функцию _initнам надо получить order_id который приходит от привата в массиве post в закодированном виде (в отличии от робокассы и интеркассы)
строку
if ($invId = (int)$this->_jbreq->get('InvId')) {
меняем на$this->appParams = $this->application->getParams();
if (isset($_POST['operation_xml']) && isset($_POST['signature'])){
$operation_xml = $_POST['operation_xml'];
$signature_input = $_POST['signature'];
$merc_sig = JString::trim($this->appParams->get('global.jbzoo_cart_config.robox-password1'));
$xml_decoded=base64_decode($operation_xml);
$my_signature_decoded = base64_encode(sha1($merc_sig . $xml_decoded . $merc_sig, 1));
if ($signature_input === $my_signature_decoded) {
if ($xml = simplexml_load_string($xml_decoded)) {
foreach($xml as $xmlRow) {
if ($xmlRow->getName() == 'order_id') $this->orderId = (int)$xmlRow;
if ($xmlRow->getName() == 'status') $status = (string)$xmlRow;
}
}
$this->systemType = self::TYPE_ROBOX;
}
} else if ($invId = (int)$this->_jbreq->get('InvId')) {
далее функция paymentCallback()меняем всю ветку по робокассе:
if ($this->systemType == self::TYPE_ROBOX) {
на:if ($this->systemType == self::TYPE_ROBOX) {
if (isset($_POST['operation_xml']) && isset($_POST['signature'])){
$operation_xml = $_POST['operation_xml'];
$signature_input = $_POST['signature'];
$merc_sig = JString::trim($this->appParams->get('global.jbzoo_cart_config.robox-password1'));
$xml_decoded=base64_decode($operation_xml);
$my_signature_decoded = base64_encode(sha1($merc_sig . $xml_decoded . $merc_sig, 1)); // формируем свою подпись для проверки
if ($signature_input === $my_signature_decoded) { // подпись аутентична
if ($xml = simplexml_load_string($xml_decoded)) { // парсим XML
foreach($xml as $xmlRow) {
if ($xmlRow->getName() == 'order_id') $this->orderId = (int)$xmlRow;
if ($xmlRow->getName() == 'status') $status = (string)$xmlRow;
}
}
// get request vars
$args = array(
'date' => $this->app->date->create()->toSQL(),
'system' => $this->systemType,
'additionalState' => $status
);
// execute callback method
$this->orderDetails->callback('paymentCallback', $args);
jexit('OK' . $this->orderId);
} else {
throw new PaymentJBUniversalControllerException('No valid hash');
}
} else {
throw new PaymentJBUniversalControllerException('Empty data from liqpay');
}
} else if ($this->systemType == self::TYPE_IKASSA) {
Все. После 70+ тренеровочных оплат по 3 копейки (ну нет у привата тестового режима) я смог заставить принимать и правильно обрабываться каллбек.Проблема была в том, что после _init функция обрывалась и не возвращалась в callback
Когда я получил id заказа в _init я смог продвинуться дальше.
Надеюсь комуто пригодится.



 Написано
Написано 




 Написано
Написано  Написано
Написано  Написано
Написано 






 Написано
Написано  Написано
Написано 

 Написано
Написано 



























 Написано
Написано