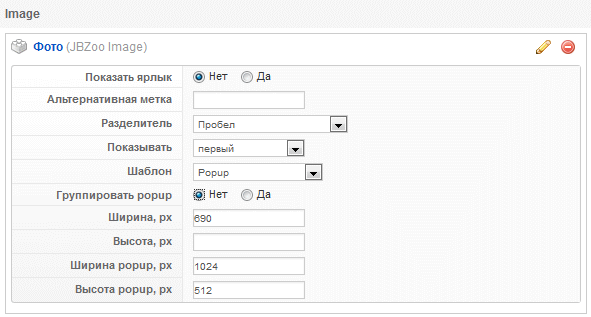
Если не указывать размеры, то выведется оригинальный размер.
Мне не нужен оригинальный размер ни в тизере, ни в Full. Оригинальный нужен лишь в popup.
Ибо подготовленная (для моего сайта и товара) картинка представляет из себя 1024 x 512 px.
Как вы понимаете, такой размер уместен лишь в режиме просмотра.
К сожалению, не все иллюстрации - такого размера, есть и мелкие, из сети - типа 400 x 200 (условно) или вертикальные типа 200 х 400 px.
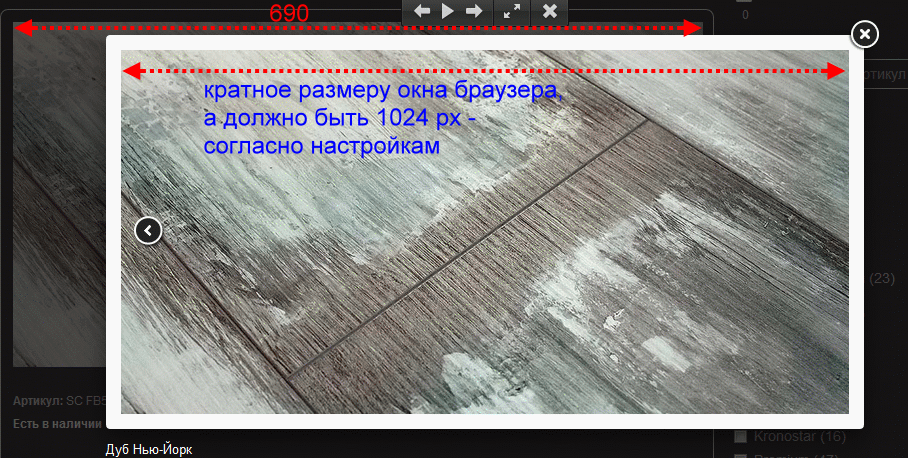
Поэтому, без указания размеров у меня в Full вылезает здоровенная картинка, обрезаемая общим DIV-ом,
а с указанием размеров (например, 700 px в ширину - вместо 1024 px) та же 200 х 400 зуммируется до 700 в ширину, в результате чего её хоть как-то выглядящая текстура превращается в блюровую кашу.
а где в живую посмотреть?
во-первых, я привожу скриншоты (СОРРИ: fastpic.ru начал глючить к ночи!)
во-вторых, чтобы показывать вживую, нужно попеременно менять настройки - с размерами/без размеров - и показывать - что получается.
(Я готов завтра принять звонок по скайпу и продемонстрировать результаты.)
Пример растяжения декора, нормальный размер которого виден в режиме popup.
А вот пример (при тех же настройках) отображение нормальной картинки (1024х512).
Сообщение отредактировал polmaster: 17 February 2015 - 23:02







 Тема закрыта
Тема закрыта