Привет, читатель.
Сегодня мы поговорим о фильтре и немного его доработаем. Дорабатывать будем фильтр в части AJAX подгрузки количества результатов, как в лучших магазинах Лондона, а также немного доработаем сортировку (уберем чексбокс обратный порядок и добавим в селекс выбор по возрастанию и убыванию).
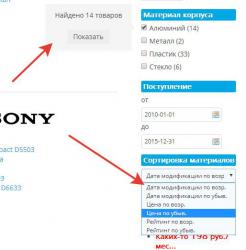
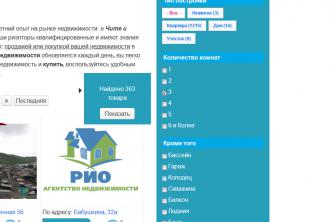
Сразу скриншот, чтобы Вы поняли, о чем идет речь.
В обоих случаях править будем хелпер модуля фильтра, расположенный по адресу: г. Москва /modules/mod_jbzoo_search/helper.php.
От слов к делу.
AJAX подгрузка количества результатов
За подгрузку количества результатов будет отвечать следующий кусок кода
JFactory::getDocument()->addScriptDeclaration("
jQuery(document).ready(function($){
$('.jbfilter input, .jbfilter select').on('change', function (event) {
var el = $(event.target);
flQuickResult(el);
});
$('.jbslider').on('change.JBZooSlider', function (event) {
var el = $(event.target);
flQuickResult(el);
});
function flQuickResult (el) {
$('.flQuickResult').remove();
$.get(window.location.href.split('?')[0] + '?' + $('.jbfilter').serialize() + '&tmpl=component', function(data) {
$('.flQuickResult').remove();
var count = $(data).find('p').first().text().replace( /^\D+/g, '');
if (count) {
var title = flNumToStr(count, ['товар', ' товара', 'товаров']);
var text = 'Найдено ' + count + ' ' + title;
var button = '<input type=\"submit\" name=\"send-form\" value=\"Показать\" class=\"jsSubmit uk-button\">';
} else {
var text = 'Ничего не найдено';
var button = '<input type=\"reset\" name=\"reset-form\" value=\"Сбросить\" class=\"jsReset uk-button\">';
}
elPosition = el.position();
topPosition = elPosition.top - 49 + el.height()/2;
el.parent().append('<div class=\"flQuickResult\" style=\"top: ' + topPosition + 'px;\"><p>' + text + '</p>' + button + '</div>');
});
}
function flNumToStr(number, titles) {
cases = [2, 0, 1, 1, 1, 2];
return titles[ (number%100>4 && number%100<20)? 2 : cases[(number%10<5)?number%10:5] ];
}
});
");
Его мы добавляем в конец функции _loadAssets(). Знающие люди смогут добавить его куда угодно, например, выцепить отсюда скрипт и добавить в свой js файл.
Немного CSS. Для фильтра, расположенного в левом сайдбаре
.flQuickResult {
position: absolute;
left: 180px;
width: 180px;
background: #333333;
text-align: center;
padding: 14px 18px;
z-index: 100;
}
.flQuickResult:before {
border: 7px solid;
border-color: transparent #333 transparent transparent;
display: block;
left: -14px;
}
.flQuickResult:after, .flQuickResult:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
top: 40px;
}
.flQuickResult:after {
left: -13px;
border: 7px solid;
border-color: transparent #333 transparent transparent;
}
И для фильтра, расположенного в правом сайдбаре
.flQuickResult {
position: absolute;
left: -210px;
width: 180px;
background: #333333;
text-align: center;
padding: 14px 18px;
z-index: 100;
box-sizing: border-box;
}
.flQuickResult:before {
border: 7px solid;
border-color: transparent transparent transparent #333;
display: block;
left: -14px;
}
.flQuickResult:after, .flQuickResult:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
top: 40px;
}
.flQuickResult:after {
left: -13px;
border: 7px solid;
border-color: transparent transparent transparent #333;
}
Стили можно (нужно) поправить под себя, Вы уже не маленькие ;-) Да и куда добавлять стили, объяснять не буду. Я в Вас верю!
Немного поясню, как это чудо работает. После изменения любого селекта, инпута или слайдера отправляется запрос на страницу с результатами поиска, оттуда и выцепляется количество.
Очень простая магия.
Сортировка
За доработку сортировки отвечает другой код, вот такой
$optionsSorting = array();
foreach ($options as $key => $value) {
$optionsSorting[$key.'____asc'] = $value.' по возр.';
$optionsSorting[$key.'____desc'] = $value.' по убыв.';
}
JFactory::getDocument()->addScriptDeclaration("
jQuery(document).ready(function($){
$('#jbfilter-id-order').hide();
$('input[name=\"order[reverse]\"]').parent().hide();
$('#flFilterSortingSelect').on('change', function () {
var select = $(this);
var selectValue = select.val();
var orderOptions = selectValue.split('____');
var ordering = orderOptions[0];
var reverse = orderOptions[1];
console.info(ordering);
console.info(reverse);
$('#jbfilter-id-order').val(ordering);
if (reverse == 'desc') {
$('input[name=\"order[reverse]\"]').attr('checked', true);
} else {
$('input[name=\"order[reverse]\"]').attr('checked', false);
}
return false;
});
});
");
$html[] = $this->_jbhtml->select($optionsSorting, 'order[flSorting]', array(), $values->get('flSorting'), 'flFilterSortingSelect', true);
Его вставляем в функции getOrderings() перед
html[] = $this->_jbhtml->select($options, 'order[field]', array(), $values->get('field'), 'jbfilter-id-order', true);
После этого селект со списком сортировок и чекбоксом превращается в селект с выбором сортировок по возрастанию и убыванию, а сами сортировки по прежнему добавляются из админки модуля фильтра.
Прикрепляю измененный файл хелпера, на всякий случай.
 helper.zip 2.6К
457 Количество загрузок:
helper.zip 2.6К
457 Количество загрузок:
*************************************
Все это дело тестировалось на
Joomla 3+
JBZoo 2.2.7