Как сделать?
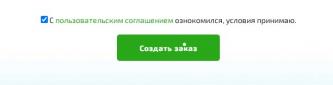
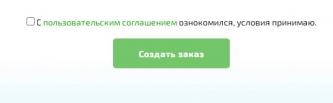
При оформлении товара в корзине, вывести флажок checkbox с ссылкой на материал о пользовательском соглашении, с обязательным принятием его.
Пробовал сделать так:
добавить в "Группы полей формы заказа", в чекбокс <a href="/stranica.html">Соглашение</a> . При вводе информации о доставке, все поля ввода адреса доставки становятся ссылками и при наведении мышкой происходит переход на страницу 404 ошибку.
Скажите, как это можно сделать?