Приветики!
Пост не содержит никаких сакральных знаний, я не претендую на звание гуру, но новичкам инфа будет полезной.
Многие в курсе, что с последними апдейтами всеми нами любимой ждумлы админ-меню JBZoo отвалилось и стало вызывать ошибку. Проблему сходу так просто не решить, поэтому разработчик выкатил патч, который отключает это самое меню. Однако, народ бугуртит, мол, всё работает, но без меню "МНЕ НЕУДОБНО, Я ТАК НЕ МОГУ!!!" (с).
На самом же деле такая проблема решается не просто, а очень просто, и сейчас я вам это докажу. А заодно немного прокачаете скиллы ))
Итак, для некоторых из вас станет откровением тот факт, что у админки ждумлы есть свой шаблон, который можно (чаще всего даже нужно) редактировать. В нём (сюрприз-сюрприз) есть позиции - точно такие же, как и в шаблоне фронта, куда вы можете выводить свои модули и вот это всё. При наличии навыков программирования админку можно вертеть как угодно хохоча, но даже без них любой, у кого есть хотя бы один палец и доступы в админку, способен закрыть вопрос с меню JBZoo. Хорош болтать, давайте начнём.
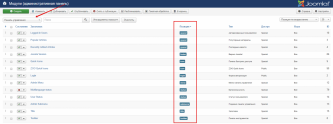
Первым делом, топаем в админку. В верхнем меню тыкаем Расширения > Модули, в фильтре вместо "Сайт" выбираем "Панель управления" и видим перед собой модули, которые отображаются у нас в админке, а также названия их позиций:
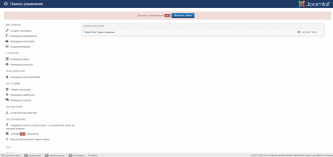
Я не использую стандартные джумловские материалы, поэтому мне нафиг не упали на главной странице админки модули Popular Articles и Recently Added Articles, поэтому я их безжалостно выпиливаю, и вот уже панель выглядит куда чище:
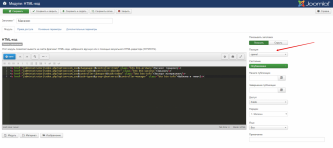
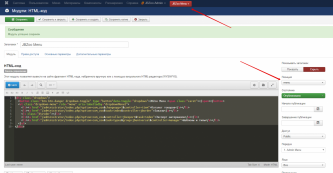
Возвращаемся в Расширения > Модули и жмём зелёную кнопку Создать и выбираем HTML-код. На странице редактирования модуля вставляем несколько ссылок и чуток украсим их стилями bootstrap'а, который подцеплен в админке по умолчанию. Например, сделаем так:
<a href="/administrator/index.php?option=com_zoo&changeapp=1&controller=item" class="btn btn-primary">Каталог товаров</a> <a href="/administrator/index.php?option=com_zoo&task=index&controller=jborder" class="btn btn-success">Заказы</a> <a href="/administrator/index.php?option=com_zoo&controller=jbexport&task=index" class="btn btn-info">Экспорт материалов</a> <a href="/administrator/index.php?option=com_zoo&task=types&group=jbuniversal&controller=manager" class="btn btn-info">Шаблоны и типы</a>
Также вводим желаемое название модуля и не забываем указать позицию cpanel. В итоге, должно получиться как-то так:
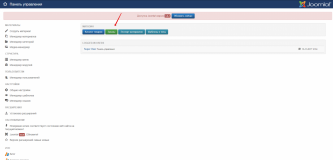
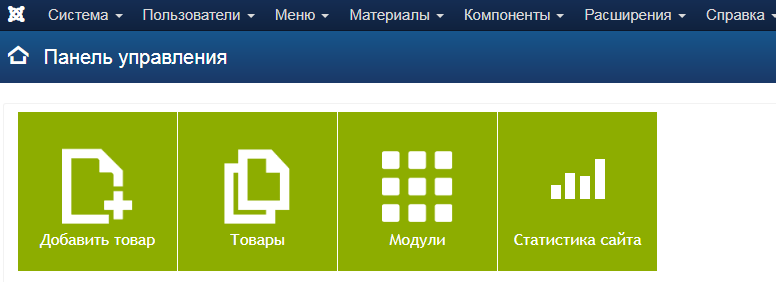
Переходим на главную страницу админки и видим вот такое:
Эти кнопки, конечно, удобны, но как бы сделать так, чтобы они были доступны на всех страницах админки? Легко. Создаём ещё один HTML-модуль и закидываем в него что-то такое:
<div class="dropdown"> <button class="btn btn-danger dropdown-toggle" type="button"data-toggle="dropdown">JBZoo Menu <span class="caret"></span></button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li><a href="/administrator/index.php?option=com_zoo&changeapp=1&controller=item">Каталог товаров</a></li> <li><a href="/administrator/index.php?option=com_zoo&task=index&controller=jborder">Заказы</a></li> <li class="divider"></li> <li><a href="/administrator/index.php?option=com_zoo&controller=jbexport&task=index">Экспорт материалов</a></li> <li><a href="/administrator/index.php?option=com_zoo&task=types&group=jbuniversal&controller=manager">Шаблоны и типы</a></li> </ul> </div>
И в этот раз выставляем позицию Menu. Сохраняемся, наблюдаем:
Готово! Вы великолепны ))
P.S. Я использую редактор RokPad, если кому интересно. Он бесплатный и клёвый.
P.P.S. Ссылки для кнопок копируете прям из адресной строки нужной страницы. Только часть с доменом не берите, пусть ссыль будет относительной, как в примерах выше.