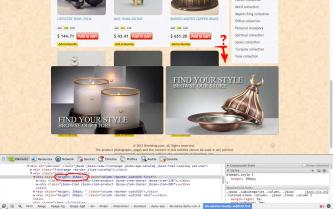
Суть проблемы видно на скриншоте. Наблюдалось только на главной, но это и самое неприятное.
Блок вывода компоненты не растягивается по высоте на всю высоту контента, находящего в этом блоке. Все модули находящиеся ниже при этом наплывают сверху.
Эта проблема появляется при первом посещении сайта и после очистки кэша браузера.
При повторном открытии страницы все отображается хорошо, но повторного посещения сайта при таком раскладе может и не произойти  .
.
Ощущение, что высота этого блока определяется до того, как прогрузятся все внутренние блоки. На скрине высота 356px, но в ходе многочисленных эксперементов выяснил, что цифра +/- меняется.
Нашел где в шаблоне можно зафиксировать высоту  , но в таком случае на страницах вывода категорий высота фиксируется в том же значении, а там другое количество элементов, вариант не подходит.
, но в таком случае на страницах вывода категорий высота фиксируется в том же значении, а там другое количество элементов, вариант не подходит.
Можно ли как-то решить эту проблему? Сасибо!
Прикрепленные изображения






 Тема закрыта
Тема закрыта