Исходные данные: "Базовый" товар с трёхзначным артикулом, например 501. Этот товар "виртуальный" и по складу не проходит, имеет описание, характеристики и служит основой для привязки "товара-цвета" с пятизначными артикулами. Каждый "товар-цвет" это реальная существующая единица, со всеми характеристиками "базового товара" и имеющая свою индивидуальную - цвет. Артикулы вида 50101, 50102 и т. д.
Следующий товар имеет свои характеристики, его артикул, например, 705, а артикулы "товаров-цветов" - 70501, 70502 и т. д.
Решение: для версии 2.0.2. Спасибо форуму и оперативной техподдержке.
Товары представлены одним типом материала в одной категории.

Первый этап:
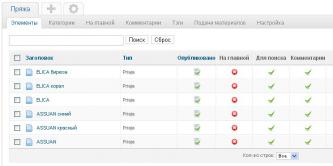
Чтобы список товаров в категории не засорялся множеством однотипных товаров, нужно было вывести только "базовые" товары. Поэтому в код teaser'а введено условие на анализ артикула. В моём случае, артикулы "базовых" товаров трёхзначные, т. е. меньше 1000, поэтому если артикул меньше 1000, то teaser отрабатывает, если больше, то нет.
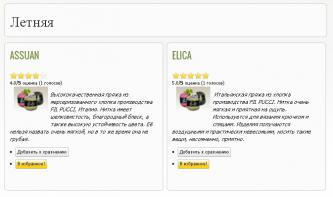
Но при отображении страницы категории появилась проблема - на месте "товаров-цветов" были пустые обрамлённые блоки.

Эту задачу решил через jQuery. Код анализирует каждый выведенный блок, в который teaser должен положить описание, и если этот блок пустой, то он скрывается:
jQuery(".jbzoo-view-category .column").each(function(){
var list = jQuery(this).find(".product-props");
if(list.length == 0){
jQuery(jQuery(this)).css("display", "none");
}
});Результат
Поэтому родилось предложение к разработчикам. Если возможно технически, ввести в jbZoo понятия родительский и дочерний товар. Тогда бы эту задачу можно было решить одной галкой в админке - выводить дочерние товары в категории или нет.
Второй этап - формирование карточки товара с возможностью выбора цвета.
Связь "базовый" товар - "товаров-цветов" осуществлена по Related Items (Auto), т.к. поля описаний и характеристик у них одинаковы.
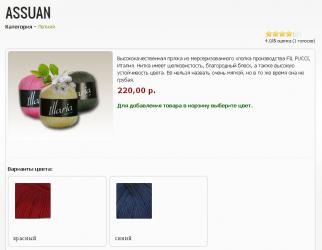
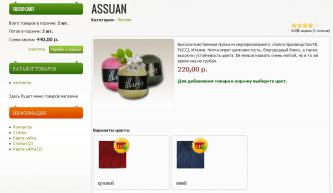
Из категории попадаем в full "базового" товара. "Товары-цвета" уже подтянулись. Нужно исключить возможность заказа "базового" товара, поэтому в шаблоне full настроен только вывод цены и артикула без кнопок заказа.
Шаблон Related настроен с выводом корзины, но чтобы множество корзин у "товаров-цветов" не рябило глаза, они скрыты с помощью CSS.
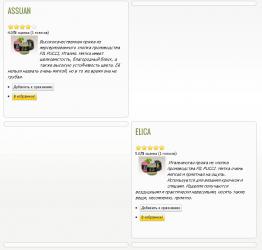
Первоначально при загрузке страницы мы видим такую картинку

Предварительно в код шаблона related введена генерация случайного id который присваивается каждому Related'у, его изображению и его корзине.
В full после вывода корзины добавлен DIV -контейнер куда впоследствии будет "переезжать" корзина выбранного "товара-цвета".
<div id="actual_jbprice"></div>Если "товар-цвет" ранее был положен в корзину, то показывается значок - товар в корзине.

Это сделано через добавление дополнительного пустого DIV'а в код related'а, после вывода изображения "товара-цвета" и дописывания CSS этому DIV'у. jQuery-код анализирует при загрузке страницы корзину каждого related'а и если в ней есть класс "in-cart", то считывает id корзины, находит по нему нужный DIV и присваивает ему класс "inBacket", после чего появляется дополнительное изображение
<div abr="1648163908(это случайное число как пример выводимого DIV'а)"></div>
.inBacket {
width: 64px;
height: 64px;
position: relative;
top: -10px;
left: -60px;
display: inline-block;
background: url("../images/backet.png") no-repeat 0 0;
}
jQuery(".related_jbprice").each(function(){
var id = jQuery(this).attr("id");
obj_incart = jQuery(jQuery(this)).children(".in-cart");
obj_imgincart = "[abr=" + id + "]";
if(jQuery(obj_incart).length !== 0){
jQuery(obj_imgincart).addClass("inBacket");
} else {
jQuery(obj_imgincart).removeClass("inBacket");
}
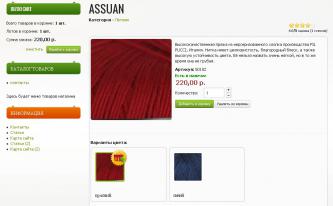
});Третий этап - реализация добавления в корзину "товара-цвета"При клике на изображение цвета переход по ссылке отключён. Считывается адрес картинки, и этот адрес присваивается изображению full'а. Таким образом меняется изображение. Кликнутый цвет подсвечивается зелёным бордером.
Затем скрываем корзину full'а и переносим (но не клонируем - иначе корзина не работает) в ранее заготовленный контейнер "actual_jbprice" содержимое корзины выбранного "товара-цвета". Теперь можно добавлять товар в корзину. Но перед тем как перенести корзину нужно посмотреть не занято-ли это место корзиной другого "товара-цвета", и если занято, то предыдущую корзину нужно вернуть на место. Во всех случаях эти задачи помогает решать уникальный id.
jQuery("a.jbimage-link").click(function(event) {
event.preventDefault();
// ========= смена картинки
srccust =(jQuery(this).find("img").attr("src"));
jQuery(".jbzoo-item-full .item-body .item-image-full img").attr("src", srccust);
// ========= подсвечивание элемента
jQuery(".jbzoo-item-related img").css("border", "5px solid #fff");
jQuery(this).find("img").css("border", "5px solid #99CC33");
// ========= поиск ID нажатой картинки
id = (jQuery(this).parents(".item-image").attr("id"));
// ==== Если область корзины в full занята, то возвращаем её на место
if (jQuery("#actual_jbprice .related_jbprice").length > 0) {
// =========== поиск id занятой корзины и возвращение её на место
id_cur = (jQuery("#actual_jbprice .related_jbprice").attr("id"));
strSearh = "[name="+id_cur+"]";
obj_target = jQuery(strSearh);
jQuery(obj_target).hide().append(jQuery("div#actual_jbprice .related_jbprice"));
}
// =========== переезд выбранной корзины в full
jQuery("div.full_jbprice .price").hide();
jQuery("#actual_warning").hide();
rel_price = jQuery(this).parents(".jbzoo-item-related").find(jQuery("div.related_jbprice"));
jQuery("div#actual_jbprice").append(rel_price);
jQuery("div#actual_jbprice .related_jbprice").fadeIn("500");
});
На кнопки добавления/удаления вешаем код, который считывает id кликнутой корзины, и присваивает/удаляет DIV'у с нужныму id класс "inBacket", который влияет на появление дополнительной иконки у изображения цвета в related. jQuery (".jsAddToCart").click(function(){
str_imgincart = "[abr=" + jQuery(this).parents(".related_jbprice").attr("id") + "]";
jQuery(str_imgincart).addClass("inBacket");
});
jQuery (".remove-button").click(function(){
str_imgincart = "[abr=" + jQuery(this).parents(".related_jbprice").attr("id") + "]";
jQuery(str_imgincart).removeClass("inBacket");
});
Результат
Пока сайт в разработке, вживую это можно посмотреть по ссылке http://vgostikyane.r...tem/assuan.html. Впоследствии - непосредственно на этом домене в каталоге товаров.
Пока писал сообщение пришла мысль, что если через поиск по сайту выйти сразу на нужный "товар-цвет", то не будет возможности его заказа, т.к. полноценная корзина отключена, поэтому в шаблон full нужно вернуть полный вид корзины, а с помощью jQuery анализировать артикул - если это "товар-цвет" то оставлять корзину как есть, если нет, то скрывать кнопки добавления/удаления.
Так же ещё нужно предусмотреть невыводимость "базовых" товаров в related'ах при входе в "товар-цвет" из поиска.
На этом вроде всё.
Edited by SmetDenis, 20 October 2013 - 17:27.





















