Пытаюсь слепить "по образу и подобию".
Но конструкция UIKIT дем-версии содержит, к примеру:
<li>
<a href="#tab-text"><?php echo JText::_('JBZOO_ITEM_TAB_DESCRIPTION'); ?></a>
</li>
а вариант не UIKIT для недвижимости (в моем варианте, к примеру):
<li>
<a href="<?php echo JUri::getInstance()->toString();?>#tab-overview">Описание</a>
</li
Т.е. мне, как простому юзеру не понятно почему конструкции разные.
В результате такого "обезьянства" я собрал Full который выдает ошибку, мол, "unexpected end". Ну это и понятно: я ж не понимаю, что пишу.
Если можно что-то здесь подправить (делаю Full на UIKIT для Недвижимости) - пожалуйста, подскажите.
<?php
App::getInstance('zoo')->jbassets->uikit();
$align = $this->app->jbitem->getMediaAlign($item, $layout);
$tabsId = uniqid('jbzoo-tabs-');
echo $this->renderPosition('title', array('style' => 'jbtitle' , 'class' => 'uk-article-title'));
echo $this->renderPosition('subtitle', array('style' => 'jbsubtitle' , 'class' => 'uk-article-lead'));
echo $this->renderPosition('likes', array('style' => 'jbblock', 'class' => 'align-left'));
echo $this->renderPosition('rating', array('style' => 'jbblock', 'class' => 'align-left'));
?>
<?php if ($this->checkPosition('address')) : ?>
<h4 class="full-address"><?php echo $this->renderPosition('address'); ?></h4>
<?php endif; ?>
<div class="clearfix top-info">
<?php if ($this->checkPosition('gallery')) : ?>
<div class="full-gallery">
<?php echo $this->renderPosition('gallery'); ?>
</div>
<?php endif; ?>
<div class="features">
<?php if ($this->checkPosition('properties')) : ?>
<ul class="uk-list uk-list-line">
<?php echo $this->renderPosition('properties', array('style'=>'list')); ?>
</ul>
<div class="favourite">
<?php echo $this->renderPosition('favourite'); ?>
</div>
<?php endif; ?>
</div>
</div>
<div class="clear clr"></div>
<?php if ($this->checkPosition('tab-overview')
|| $this->checkPosition('tab-agent')
|| $this->checkPosition('tab-map')
|| $this->checkPosition('tab-comments')
) :
$positionParams = array(
'style' => 'jbblock',
'tag' => 'div',
'labelTag' => 'h3',
'clear' => true
);
?>
<div id="<?php echo $tabsId; ?>">
<ul class="uk-tab" data-uk-tab="{connect:'#tab-content'}">
<?php if ($this->checkPosition('tab-overview')) : ?>
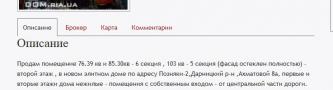
<li><a href="<?php echo JUri::getInstance()->toString();?>#tab-overview">Описание</a></li>
<li><a href="<?php echo JUri::getInstance()->toString();?>#tab-agent">Брокер</a></li>
<?php if ($map) : ?><li><a href="<?php echo JUri::getInstance()->toString();?>#tab-location">Карта</a></li><?php endif; ?>
<li><a href="<?php echo JUri::getInstance()->toString();?>#tab-comments">Комментарии</a></li>
</ul>
<ul id="tab-content" class="uk-switcher uk-margin">
<?php if ($this->checkPosition('tab-overview')) : ?>
<li>
<div id="tab-overview"><?php echo $this->renderPosition('tab-overview', $positionParams); ?></div>
</li>
<?php endif; ?>
<?php if ($this->checkPosition('tab-agent')) : ?>
<li>
<div id="tab-agent"><?php echo $this->renderPosition('tab-agent', $positionParams); ?></div>
</li>
<?php endif; ?>
<?php if ($this->checkPosition('tab-map')) : ?>
<li>
<div id="tab-map"><?php echo $this->renderPosition('tab-map', $positionParams); ?></div>
</li>
<?php endif; ?>
</ul>
</div>
<script type="text/javascript">
jQuery(function ($) {
$('.uk-tab li:first-child, #tab-content > li:first-child').addClass('uk-active');
$('[data-uk-switcher]').on('uk.switcher.show', function(event, area){
console.log("Switcher switched to ", area);
});
});
</script>
<?php endif; ?>
Ну, и как карту туда "влепить" - тоже не пойму, т.к. в ПРОДУКТАХ UIKIT нет карты на вкладках (не с чего обезьянничать).
Сообщение отредактировал JBUser: 21 December 2013 - 16:41






 Тема закрыта
Тема закрыта