Надеюсь это вам поможет
Да, ваше терпение и умение доходчиво объяснить заставило меня пройти все сначала.
Все, в основном, получилось. Карта выводится неправильно и здесь я не смог найти с чего "содрать" код, чтобы все было в UIKIT.
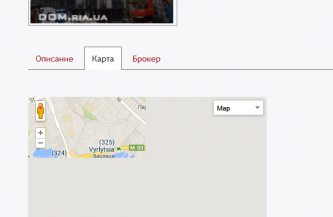
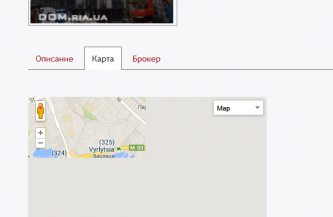
Карта как-то отползает в верх-влево. Ниже картинка и весь код Fulla. Может подскажите, что подправить.

Full для недвижимости в UIKIT с табами:
<?php defined('_JEXEC') or die('Restricted access'); ?>
<?php $map = JString::trim($this->renderPosition('map'));?>
<?php if ($this->checkPosition('address')) : ?>
<h4 class="full-address"><?php echo $this->renderPosition('address'); ?></h4>
<?php endif; ?>
<div class="clearfix top-info">
<?php if ($this->checkPosition('gallery')) : ?>
<div class="full-gallery">
<?php echo $this->renderPosition('gallery'); ?>
</div>
<?php endif; ?>
<div class="features">
<?php if ($this->checkPosition('properties')) : ?>
<div class="price-flat clearfix">
<?php echo $this->renderPosition('cena'); ?>
</div>
<ul class="uk-list uk-list-line">
<?php echo $this->renderPosition('properties', array('style'=>'list')); ?>
</ul>
</div>
<?php endif; ?>
</div>
<div id="uk-tabs">
<ul class="uk-tab" data-uk-tab="{connect:'#tab-content'}">
<li>
<a href="#tab-overview">Описание</a>
</li>
<li>
<a href="#tab-map">Карта</a>
</li>
<li>
<a href="#tab-agent">Брокер</a>
</li>
</ul>
<ul id="tab-content" class="uk-switcher uk-margin">
<li>
<div id="tab-overview"><?php echo $this->renderPosition('text'); /** установить свою позицию */ ?></div>
</li>
<li>
<div id="tab-map"><?php echo $this->renderPosition('map'); /** установить свою позицию */ ?></div>
</li>
<li>
<div id="tab-agent"><?php echo $this->renderPosition('agent'); /** установить свою позицию */ ?></div>
</li>
</ul>
</div>
<script type="text/javascript">
jQuery(function ($) {
$('.uk-tab li:first-child, #tab-content > li:first-child').addClass('uk-active');
$('[data-uk-switcher]').on('uk.switcher.show', function(event, area){
console.log("Switcher switched to ", area);
});
});
</script>
Сообщение отредактировал JBUser: 22 December 2013 - 16:39






 Тема закрыта
Тема закрыта